В этом уроке вы узнаете, как ускорить создание анимированного
текста, с помощью созданных вами экшенов.

Шаг 1. Создайте новый документ с размерами 600*300
пик. Назовите его «фон». И сделайте из него звездное
небо. Как это делать, я рассказывать не буду, т.к. этот момент подробно
описывается в этом уроке.
В качестве другого варианта вы можете использовать готовое изображение
звездного неба либо создать любой другой фон.

Шаг 2. Создайте новую горизонтальную направляющую
ниже средины вашего документа. Меню Просмотр - Новая
направляющая. Задайте значение Горизонтальная -
положение 8см.

Подсказка: самый простой способ создать новую
направляющую, это вызвать линейки нажатием комбинации
клавиш Ctrl+R
и зажав ЛКМ вытянуть направляющую с линейки.
В этом же меню Просмотр поставьте галочку напротив Привязка
к – Направляющим.
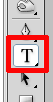
Шаг 3. Возьмите инструмент текст, нажав на панели
инструментов соответствующий значок.

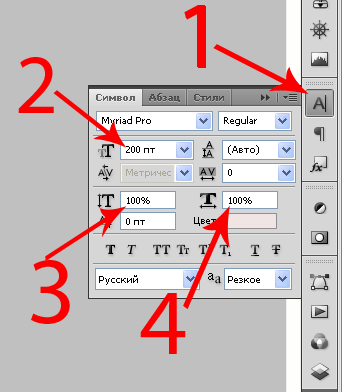
Откройте палитру Символов. (на рисунке показано: 1
).
Выберете шрифт и любой цвет кроме черного, чтоб наш текст не
сливался с фоном. Я взял красный. Введите размер текста 250 (на
рисунке показано: 2)
Подсказка: помимо основных размеров, изменяя
значения в окнах показанных на рисунке цифрами 3 и 4, вы можете
изменять размер шрифта так как вам нужно.

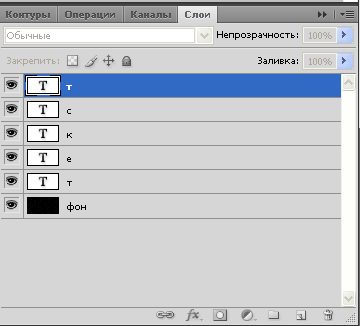
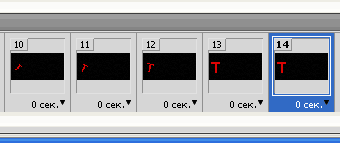
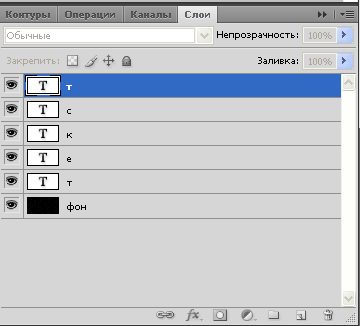
Начните писать ваш текст, поставив курсор на направляющую, каждая
буква должна быть на новом слое. Для этого поставив одну
букву, нажимайте на панели инструментов кнопку выполнить,

После этого ставьте вторую, и т.д. У вас должна получится вот такая
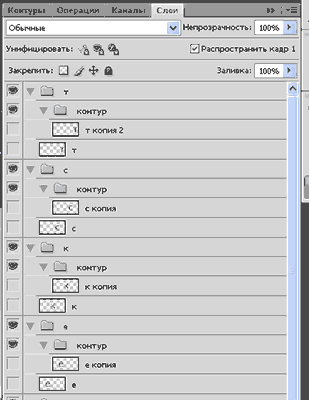
палитра слоёв:

Если буквы где-то станут не ровно, или вы не попали точно на
направляющую, то с помощью инструмента перемещение, вы можете подвинуть
любую букву, и она прилипнет к направляющей.
Растрируйте все
текстовые слои. Чтоб сделать это быстро: в палитре слоёв выделите нижний
текстовый слой зажмите Shift и кликните по верхнему слою. Затем на
любом выделенном слое кликните ПКМ и выберите команду Растрировать
текст.
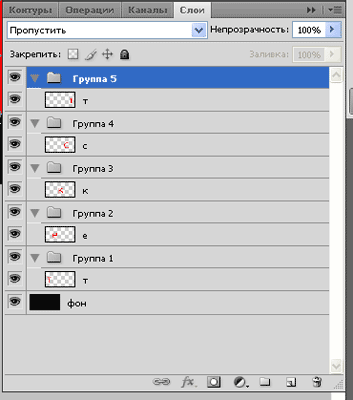
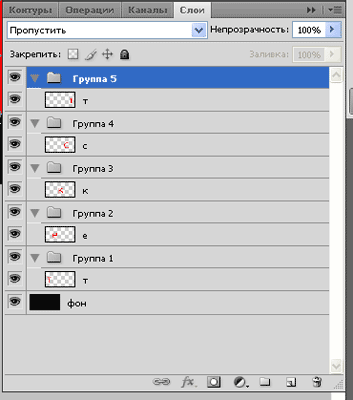
Шаг 4. Упакуйте каждый слой с буквой в отдельную
папку. Для этого выделите один слой в палитре и нажмите комбинацию Ctrl+G.
Повторите это с каждым слоем. У вас получится
вот такая палитра.

Отключите видимость всех слоев, оставьте включенный только в первой
(нижней) папке. (И конечно слой фон, ведь как я
говорил в начале, мы его больше не трогаем). Для удобства можете
переименовать Папки (группы) в буквы которые находятся в них, и
свернуть их нажав на треугольник рядом с значком папки, но оставьте
включенной видимость папок.
Шаг 5. Приступим к созданию экшена. Проверьте что у
вас активный слой в первой папке
Подсказка: важно чтоб слой был активирован до начала
записи, иначе экшен запишет имя слоя и в дальнейшем могут возникнуть
проблемы с его применением.
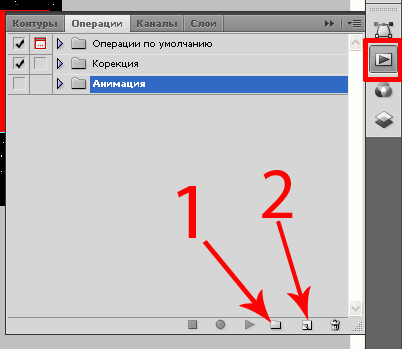
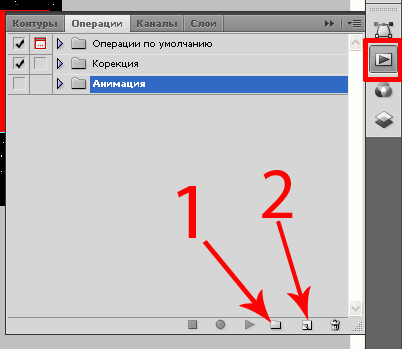
Откройте окно Операции и нажмите кнопку создать
новый набор (на рисунке показано: 1) . Назовите
его Анимация (или так как вам легче будет запомнить). Нажмите кнопку Создать
новую операцию (на рисунке показано: 2), Назовите его
Приближение.

И нажмите кнопку ЗАПИСАТЬ.
Шаг 6. Создайте дубликат вашего активного слоя,
нажав сочетание клавиш Ctrl+J
. Вызовите Свободную трансформацию перейдя в
меню Редактирование - Свободное трансформирование, либо
просто нажав сочетание Ctrl+T
. На панели инструментов нажмите кнопку сохранение пропорций
(на рисунке показано: 1).

Подсказка: это нужно для того, чтоб при
трансформировании ширина и высота изменялись одновременно и
пропорционально.
В окно ширина (на рисунке показано: 2) введите 85.
В окно угол (на рисунке показано: 3) введите 15.
Нажмите кнопку выполнить (как она выглядит вы можете
посмотреть в третьем шаге этого урока).
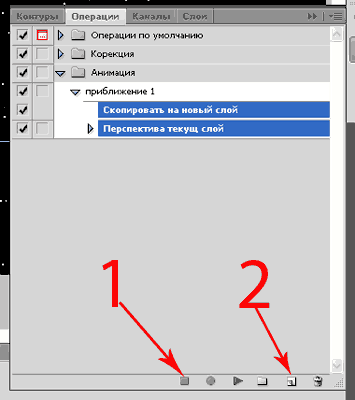
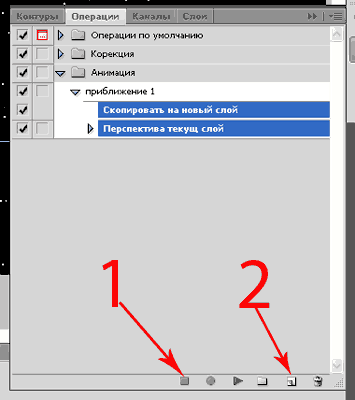
Шаг 7. Остановите запись, нажав на
соответствующий значок в окне Операции. (на рисунке
показано 1). Обратите внимание на рисунок.

Вы должны видеть точно такие же действия записанные в операцию у
себя. Выделите оба действия (просто зажмите Ctrl и кликните на той
которую нужно выделить). Зажмите их ЛКМ и перетяните на кнопку Создать
новую операцию (на рисунке показано: 2) это скопирует ваши.
Повторите это копирование 10 раз, и сверните операцию нажав на
треугольник возле Приближение. Первый экшен готов!
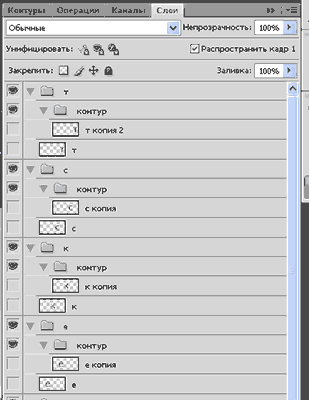
Шаг 8. Вернитесь в палитру слоёв. Удалите копию
слоя, которую мы создали вовремя записи экшена. В каждой Папке (группе)
скопируйте слой с буквой, и упакуйте его в отдельную папку, так как вы
это делали в шаге 4 этого урока, и переименуйте эти папки в «Контур». У
вас получится вот такая палитра.

Шаг 9. Теперь нам нужно настроить инструменты для
создания следующего экшена. Возьмите инструмент кисть задайте
Размер 10, Плотность 0. Цвет выберите светлый,(я
взял #fdfcaa). Сделайте видимым и активным любой слой. Перейдите в Фильтр
– Размытие - Размытие по рамке поставьте размер 8
пикс. Нажмите ОК. Нажмите сочетание Ctrl+Z
чтобы отменить последнее действие (так у вас останутся
настройки фильтра, но отменится размытие примененное к активному слою).
Возьмите любой инструмент выделения (лассо, волшебная палочка, и
т.д.).
Шаг 10. Создаем новый экшен.
Важно!
Проверьте, что у вас активен слой копия в любой папке «Контур».
В
палитре Операций выбираем Создать новую
операцию. Назовем её КОНТУР.
Дальше я дам пошаговое создание экшена.
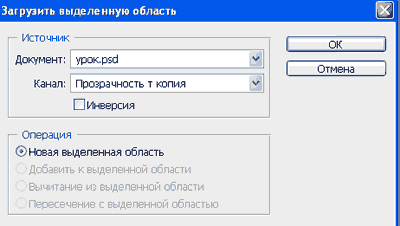
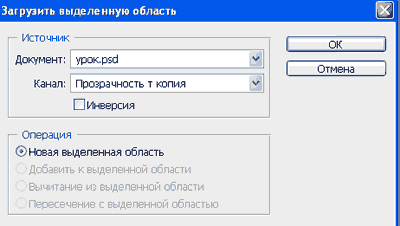
1) Меню
Выделение - Загрузить выделенную область - ОК

2) В палитре слоев нажмите кнопку «Создать новый слой»
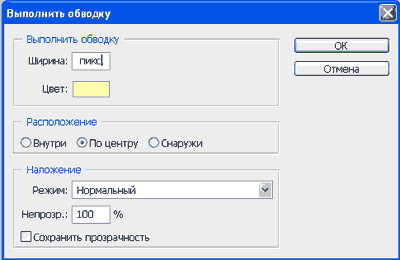
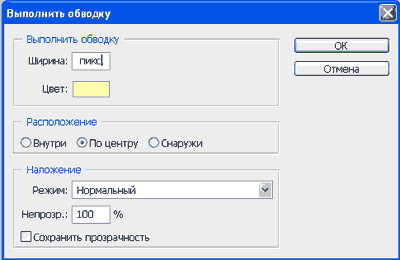
3) Кликните ПКМ на вашем изображении посредине выделенной области, и
выберите команду Выполнить обводку.

У вас появится вот такое окно настроек кисти.

Но так как наша кисть уже настроена, просто нажмите ОК.
4) Отмените выделение перейдя в меню Выделение - Отменить
выделение или просто нажмите сочетание клавиш Ctrl+D.
5) Нажмите Ctrl+F
чтобы применить фильтр, который мы настроили раньше.
6) Создайте
копию этого слоя, нажав сочетание клавиш Ctrl+J.
7) Вызовите свободную трансформацию, перейдя в меню Редактирование
-Свободное трансформирование. Или просто нажмите Ctrl+T.
Нажмите кнопку сохранение пропорций, в окно ширина
введите 120 (высота тоже изменится на 120). Все остальные оставьте без
изменений. И нажмите кнопку выполнить. (Как выглядит
эта панель можете посмотреть в Шаг 6 этого урока.)
8) Вернитесь в окно Операции. Остановите запись.
Сейчас у вас в окне Операции вот такая панель, на
которой видны ваши действия, записанные в экшен.

Выделите 3 последних действия и скопируйте их как в Шаг 7
этого урока 5 раз. Сверните операцию.
Шаг 11. Наш набор зкшенов готов, и сейчас мы будем
их применять. Вернитесь в палитру слоёв и удалите 2 слоя полученных во
время записи экшена. Сейчас у нас в палитре слоев есть 5 Основных
Папок (групп). В каждой есть основной слой и папка «контур».
1)
Сделайте активным и видимым основной слой в первой папке (папки
считаются снизу вверх). Перейдите в окно Операции, кликните
по операции Приближение и нажмите на кнопку выполнить
операцию внизу окна. После выполнения вернитесь в палитру и
отключите видимость всех слоёв.
2) Перейдите в папку «контур» в этой
группе, сделайте активным и видимым слой с буквой. Снова в окно Операции,
активируйте операцию Контур и запустите её
выполнение. Вернитесь в палитру слоёв, отключите видимость всех слоёв и
удалите самый первый слой (это слой с буквой). Сейчас ваша палитра
выглядит вот так:

Шаг 12. Повторите Шаг 11 в каждой
основной Папке. И можете пока свернуть все, чтоб они вам не мешали.
Шаг 13. Приступим к созданию
анимации. Включите Окно - Анимация.
В палитре
слоёв у вас видим только слой Фон, в панели Анимации он отображается в
первом кадре.
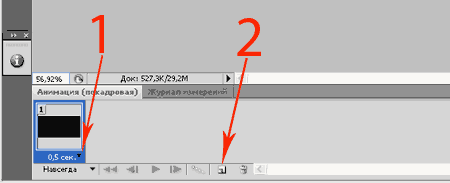
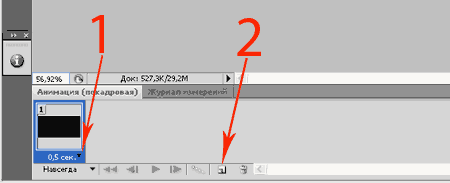
1) Поставьте время исполнения на 0,5 сек. Нажав на
маленький треугольник, показанный на рисунке цифрой 1.
2) Сделайте
копию кадра, (я специально выделил это сочетание,
чтоб вы не путали его с копией слоя) нажав на кнопку показанную цифрой
2. Измените время исполнения на Без задержки.
Подсказка: вы в любой момент можете изменить время
исполнения любого кадра, или целой группы кадров.

3) В Основной папке с первой буквой включите видимость верхнего слоя,
это слой с самой маленькой копией буквы. Вы увидите, как он появился
на вашем изображении (папка контур пока остаётся
свернутой!).
4) Снова сделайте копию кадра, включите
видимость следующего слоя, а видимость этого отключите.
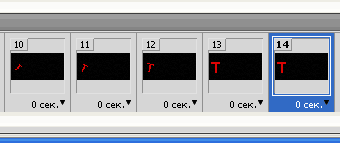
5)
Повторяете это действие « копия кадра > включить нижний
> выключить верхний ». Пока не дойдете до нижнего слоя с
самой большой буквой. Видимость этого слоя оставьте включенной! Во
время выполнения этих операций, вы будете наблюдать на вашем изображении
как буква, переворачивается и приближается.
6) Сделайте копию
последнего кадра, сейчас у вас в палитре 2 кадра с большой буквой.

Шаг 14. Перейдите в папку «контур»,
сделайте видимым первый слой в этой папке (обратите внимание, здесь
это нижний слой.) Сделайте копию кадра включите
видимость следующего и отключите видимость этого. Теперь ваше действие
будет выглядеть так «копия кадра > включить верхний >
выключить нижний». Наблюдайте за тем, что происходит на
экране, и вы не ошибетесь. Последнему кадру этой папки, видимость нужно
будет выключить. Дойдя до конца этой папки, сделайте копию
кадра и задайте ему время исполнения 0.5.
Подсказка: все последующие кадры, берут время с
предыдущего поэтому первому кадру в следующем шаге измените время на -
без задержки.
Шаг 15. Повторите Шаг 13 и Шаг
14 в каждой основной Папке (группе).
Шаг 16. Когда у вас будет собрана анимация из всех
слоев во всех папках. И на экране будет видим весь текст, измените ему
время исполнения на 1 или 2 секунды, это на ваше усмотрение. Сверните
папки, чтоб в палитре вы видели только папки и слой фон. Сделайте копию
кадра, измените время на 0.5 отключите видимость
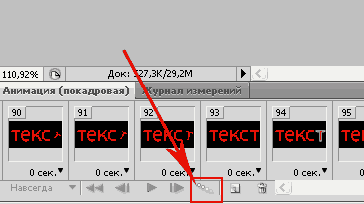
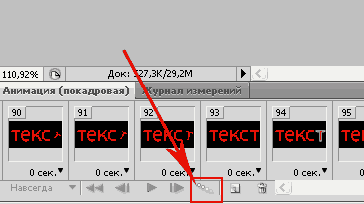
первой нижней папки. Нажмите на кнопку добавить промежуточные
слои.

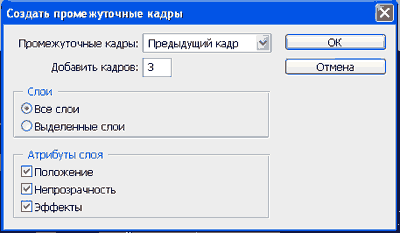
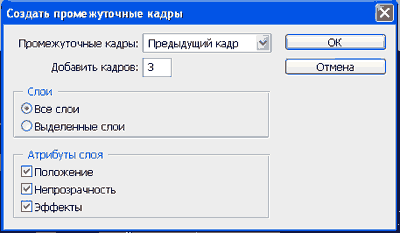
Поставьте количество слоёв 3. Промежуточные кадры: Предыдущий
кадр. Нажмите ОК. Измените их время на без
задержки.

Последнему кадру измените время на 0.5
Шаг 17. Повторите Шаг 16 пока не
выключите весь текст. Самому последнему кадру вашей анимации задайте
время 1-2 сек. на ваше усмотрение.
Анимация готова!

Еще несколько советов:
1) Если вы создали
анимацию, просмотрели и вас что-то не устраивает, вы можете её изменить
просто выбрав нужный кадр (или даже группу кадров выделив их: клик по
первому нужному кадру, зажав Shift и клик по последнему) в панели
анимации. И произвести изменения в палитре слоёв.
2) Если вы
хотите добавить какой-нибудь новый слой при уже собранной анимации, то
обязательно зайдите в настройки (кликните по маленькому треугольнику в
правом верхнем углу панели анимации) и отключите пункт Новые
слои видимы во всех кадрах.
3) Так как у вас теперь готов
экшен, который вы можете применять и к другим своим работам, но иногда
он может не совсем подойти по параметрам. Вы можете добавить пункты
остановки между действиями. Для этого откройте и выберите нужное
действие в окне Операции, откройте настройки (треугольник в углу) и
добавьте пункт: Вставить остановку или Вставить
пункт меню.
Заключение:
В заключение хочу сказать, что вы
должны понимать, что любой урок это не команда на строгое копирование
действий за автором, а всего лишь подсказка направления в котором вы
можете действовать. Я специально использовал текст без всяких эффектов,
простейшую трансформацию и простейший фильтр, для того чтоб вы могли
сами придумать что вам сделать. Изменяйте настройки, применяйте другие
фильтры, не бойтесь экспериментировать. Поняв принцип урока и применив
свою фантазию и знания полученные на этом замечательном сайте, вы
можете добиться результатов намного лучших, чем в любом уроке.
Автор: "Smotritel”
Источник: http://www.photoshop-master.ru/lessons.php?rub=8&id=895 |