В этом простом уроке вы узнаете, как нарисовать снеговика и создать анимацию падающего снега.


Просмотреть анимацию в хорошем качестве вы можете здесь.
Шаг 1. Для работы нам понадобится текстура: inthename-stock.
Создаем новый документ. Обычно, я использую большой размер, потому что
так легче сосредоточиться на мелких деталях. Как вы видите на
изображении ниже, фон залит голубым цветом #89defd. Заливаем фоновый слой этим цветом.

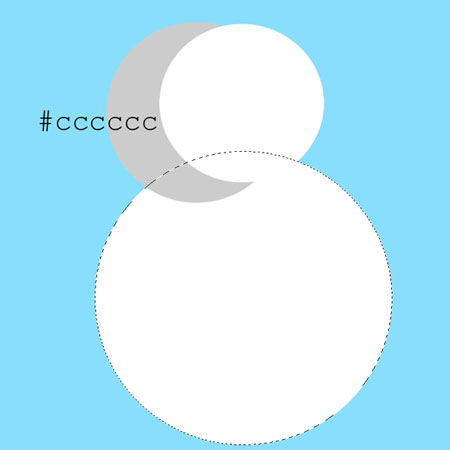
Шаг 2. Создаем новый слой. Выбираем Ellipse Tool 
(Эллипс) (U) и рисуем большую окружность. Создаем новый слой и рисуем
еще одну окружность, но в этот раз немного меньшего размера. Окружности
не должны быть идеальной формы. Заливаем их белым цветом. Располагаем
меньшую фигуру над большой.

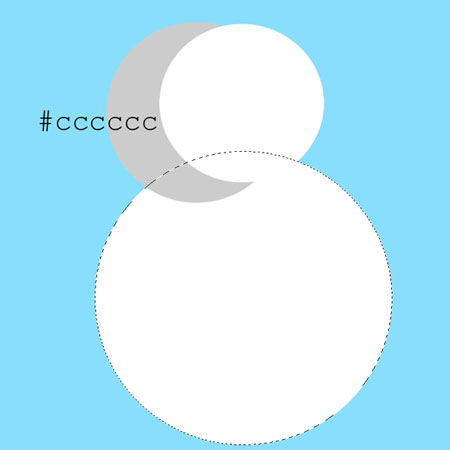
Шаг 3. Создаем новый слой под слоями с окружностями. Берем Brush  Tool (Кисть) (B) с жесткими краями и рисуем большой круг, как на изображении ниже. Это будет тень. Цвет #CCCCCC. Tool (Кисть) (B) с жесткими краями и рисуем большой круг, как на изображении ниже. Это будет тень. Цвет #CCCCCC.
Теперь переходим на слой с телом снеговика, зажимаем CTRL и кликаем по
слою, чтобы загрузить его выделение, затем переходим на слой с тенью и
CTRL+J. Слой с серой окружностью, который мы использовали, больше нам не
нужен, поэтому его можно удалить. Далее переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем значение на 3-4%. В результате мы создали тень для головы.

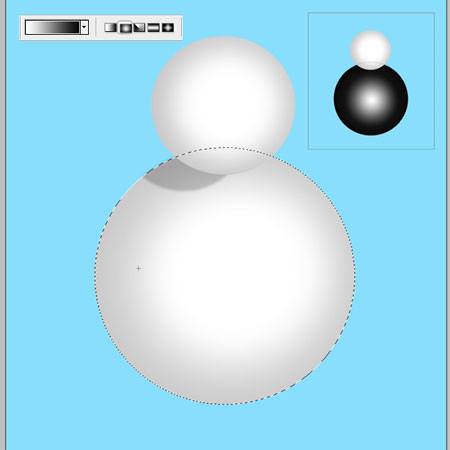
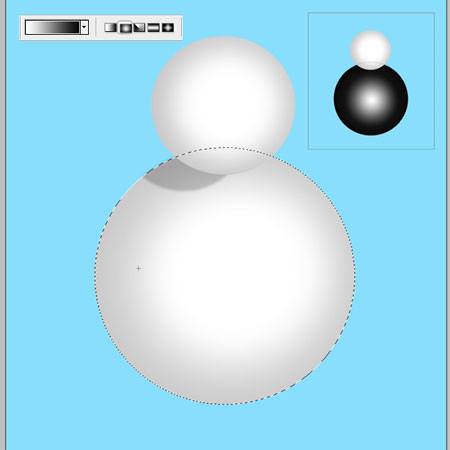
Шаг 4. Переходим на слой с телом и загружаем его выделение. Активируем Gradient Tool 
(Градиент) (G) и заливаем слой градиентом от центра к краю окружности.
Устанавливаем Opacity (Непрозрачность) примерно на 20%. Проделываем эти
же действия для головы.

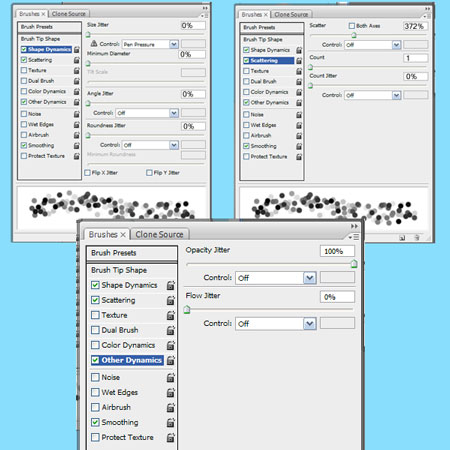
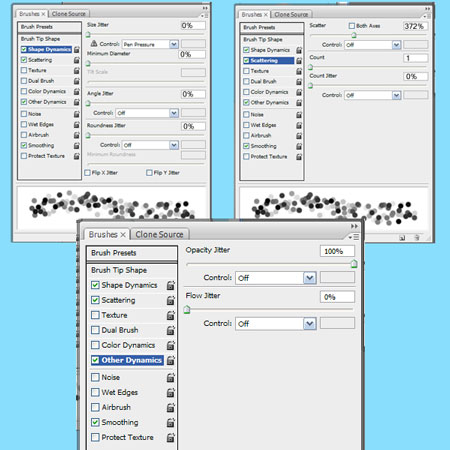
Шаг 5. В этом шаге мы будем создавать текстуру для снеговика. Активируем Brush Tool  (Кисть) (B) с жесткими краями, жмем F5, чтобы вызвать окно настроек кисти: (Кисть) (B) с жесткими краями, жмем F5, чтобы вызвать окно настроек кисти:
Shape Dynamics (Динамика формы) - все значения на 0%,
Scattering (Рассеивание) - 372%, 1%, 0%,
Other Dynamics (Другая динамика) - 100%, 0%.
Теперь маленькой кистью рисуем текстуру, интенсивно работаем по краям и
совсем немного в центре. Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) примерно на 35-40%.


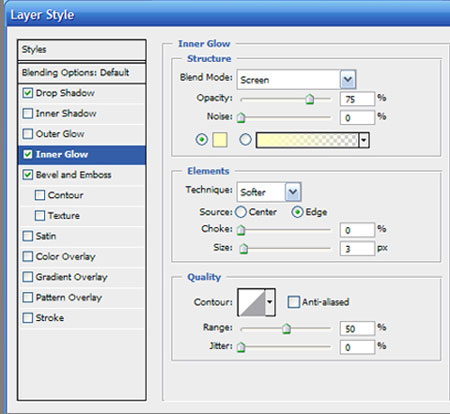
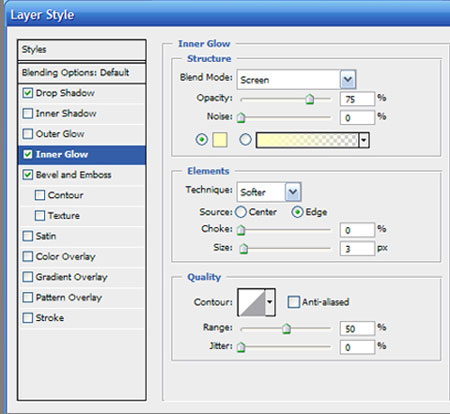
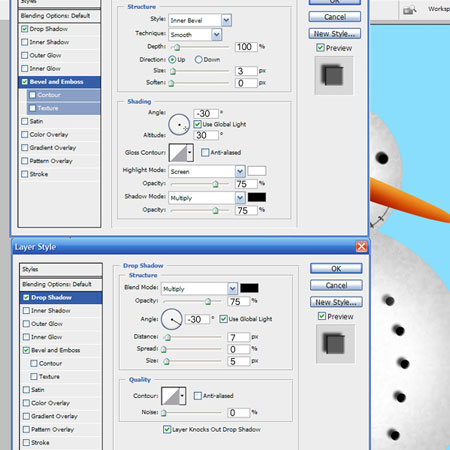
Шаг 6. Активируем Brush Tool  (Кисть) (B) с жесткими краями без тех настроек, которые мы делали в предыдущем шаге, и рисуем два черных глаза. Переходим к Layer - Layer Style (Слой - Стиль слоя) и применяем такие параметры: (Кисть) (B) с жесткими краями без тех настроек, которые мы делали в предыдущем шаге, и рисуем два черных глаза. Переходим к Layer - Layer Style (Слой - Стиль слоя) и применяем такие параметры:



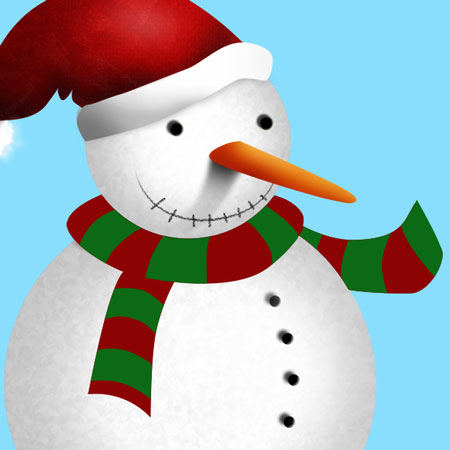
Шаг 7. С помощью Pen Tool  (Перо) (P) рисуем форму в виде моркови и заливаем ее оранжевым цветом. Цвет #e37b19. Добавим света с помощью Dodge Tool (Перо) (P) рисуем форму в виде моркови и заливаем ее оранжевым цветом. Цвет #e37b19. Добавим света с помощью Dodge Tool  (Осветлитель) (O) в правой части носа и теней с помощью Burn Tool (Осветлитель) (O) в правой части носа и теней с помощью Burn Tool  (Затемнитель) (O) в левой части. (Затемнитель) (O) в левой части.

Шаг 8. В этом шаге мы нарисуем тень от носа снеговика. Берем круглую кисть
(B) черного цвета с жесткими краями и рисуем окружность, как на
изображении ниже, затем жмем CTRL+J. Создаем слой маску для этого слоя
(кнопка Add layer mask  (Добавить слой-маску) находится внизу панели слоев). Если тень слишком темная, уменьшаем уровень Opacity (Непрозрачность). (Добавить слой-маску) находится внизу панели слоев). Если тень слишком темная, уменьшаем уровень Opacity (Непрозрачность).

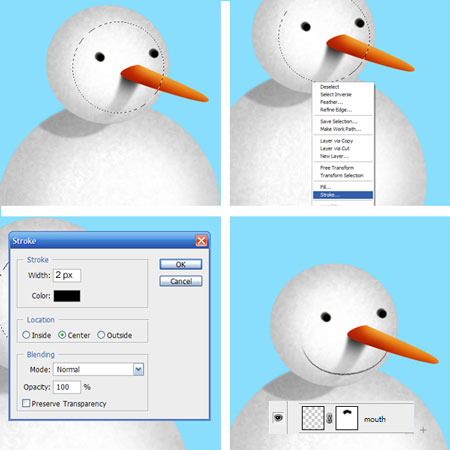
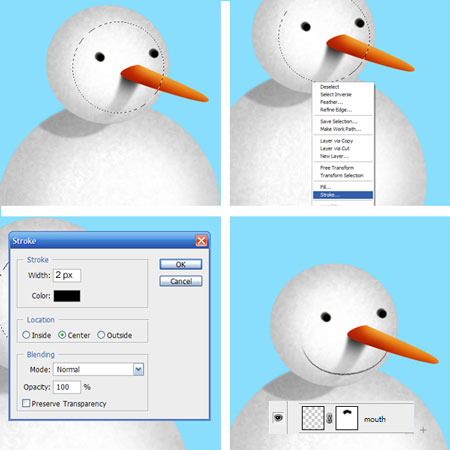
Шаг 9. Теперь создадим рот. Активируем Ellipse Tool  (Эллипс) (U) и на новом слое рисуем окружность. Жмем по выделению правой кнопкой мыши и выбираем Stroke (Эллипс) (U) и на новом слое рисуем окружность. Жмем по выделению правой кнопкой мыши и выбираем Stroke
(Обводка). В появившемся окне выбираем необходимые параметры и жмем OK.
После этого удаляем верхнюю часть окружности с помощью слой-маски.


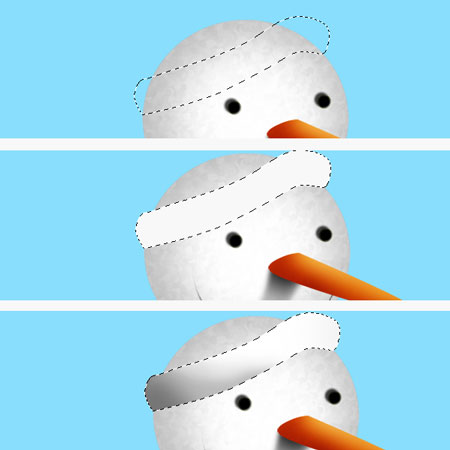
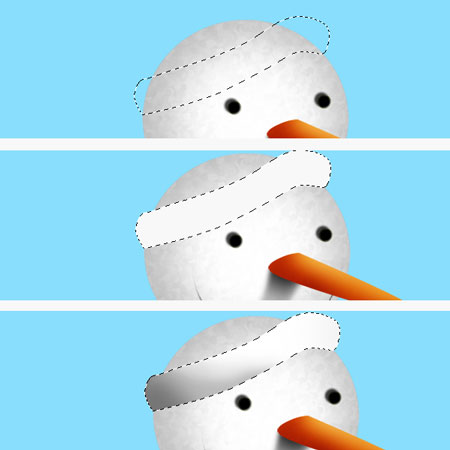
Шаг 10. С помощью Pen Tool 
(Перо) (P) рисуем фигуру, как на скриншоте ниже. Это будет отворотом
для шапки. Заливаем фигуру белым цветом. С помощью кисти делаем левую
часть темнее.

Шаг 11. Теперь мы должны создать шапку на новом слое с помощью Pen Tool  (Перо) (P). Заливаем форму красным цветом #a90505. Располагаем этот слой под слоем с отворотом. (Перо) (P). Заливаем форму красным цветом #a90505. Располагаем этот слой под слоем с отворотом.
Располагаем загруженную ранее текстуру над слоем с шапкой. Устанавливаем режим смешивания на Luminosity (Свечение) и Opacity (Непрозрачность) примерно на 20-25%.


Шаг 12. Добавляем эффекта глубины с помощью Burn Tool  (Затемнитель) (O) для теней и Dodge Tool (Затемнитель) (O) для теней и Dodge Tool  (Осветлитель) (O) для света. (Осветлитель) (O) для света.

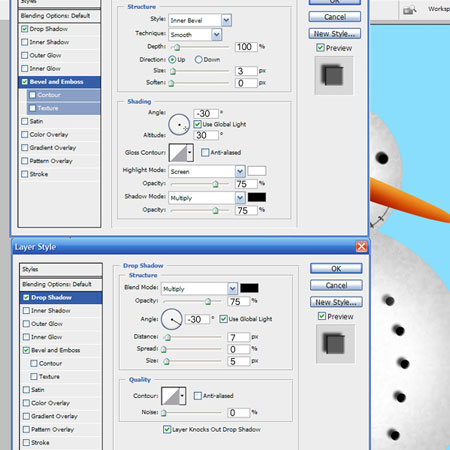
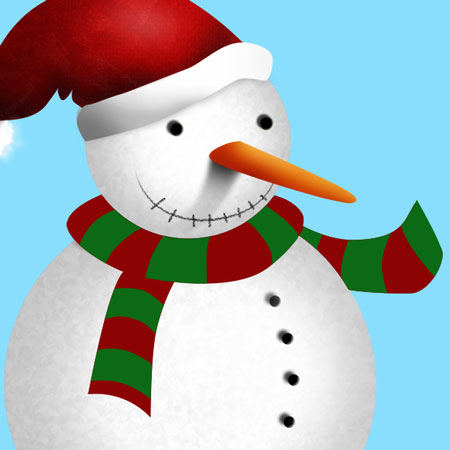
Шаг 13. Теперь нарисуем пуговицы. Используем ту же технику, что и для глаз. Активируем Brush  Tool (Кисть) (B) с жесткими краями и рисуем несколько маленьких окружностей. Делаем коррекцию с помощью Layer - Layer Style (Слой - Стиль слоя), как на изображении ниже. Tool (Кисть) (B) с жесткими краями и рисуем несколько маленьких окружностей. Делаем коррекцию с помощью Layer - Layer Style (Слой - Стиль слоя), как на изображении ниже.

Шаг 14. Активируем Ellipse Tool  (Эллипс) (U) и рисуем небольшую окружность под слоем с шапкой. Заливаем ее белым цветом и создаем тень. Теперь берем кисть (Эллипс) (U) и рисуем небольшую окружность под слоем с шапкой. Заливаем ее белым цветом и создаем тень. Теперь берем кисть  (B) с параметрами из Шага 5 и рисуем белый мех. (B) с параметрами из Шага 5 и рисуем белый мех.

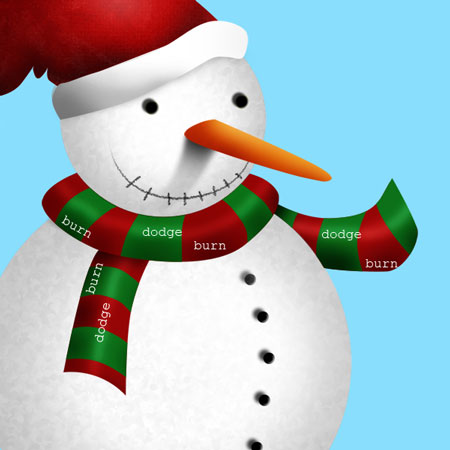
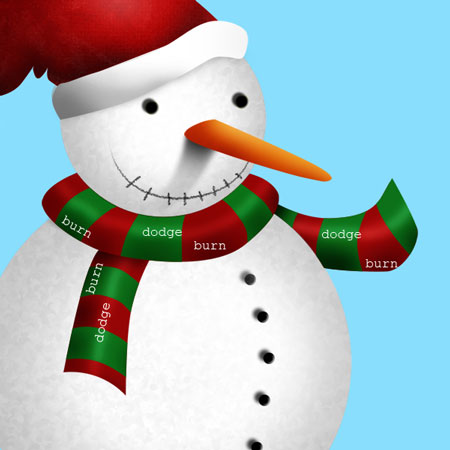
Шаг 15. В этой части мы будем создавать шарф. Создаем базовую форму с помощью Pen Tool  (Перо) (P), как на изображении ниже. Заливаем ее красным цветом #8b0404. (Перо) (P), как на изображении ниже. Заливаем ее красным цветом #8b0404.


Пером создаем полосы и заливаем их зеленым цветом #0b6a16. Используем Burn Tool  (Затемнитель) (O) и Dodge Tool (Затемнитель) (O) и Dodge Tool  (Осветлитель) (O) для светотеневых участков. (Осветлитель) (O) для светотеневых участков.


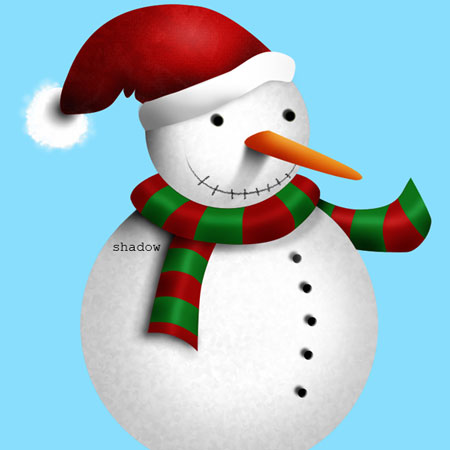
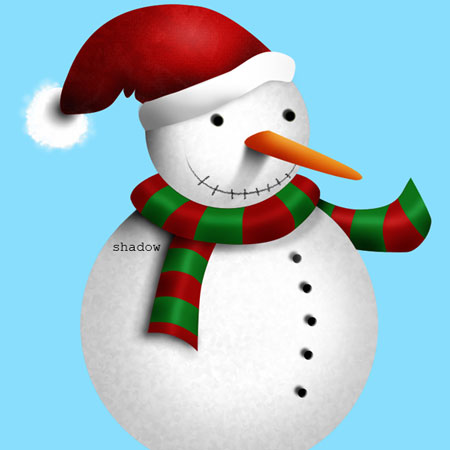
Создаем новый слой под шарфом и кистью  (B) добавляем теней. (B) добавляем теней.

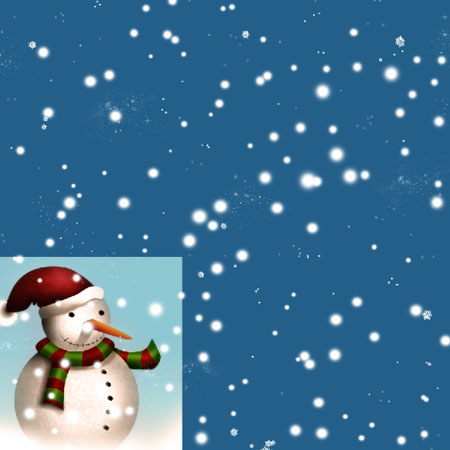
Шаг 16. Кистью добавим снега.

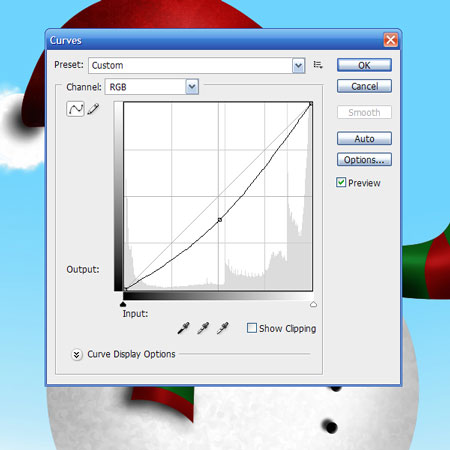
Шаг 17. Это длинный шаг, так как сейчас мы будем создавать корректирующие слои, чтобы снеговик не выглядел как иконка на рабочем столе.
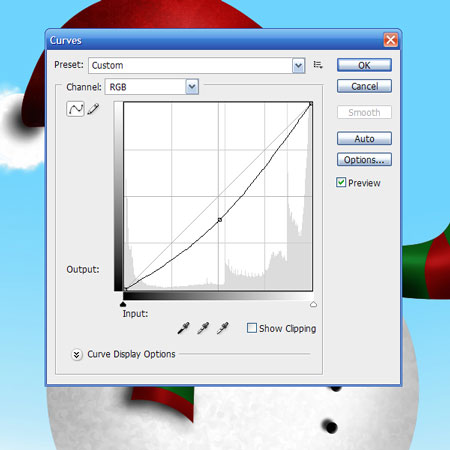
Добавляем Layer - New Adjustment Layer - Curves (Изображение - Коррекция - Кривые)

Переходим Filter - Filter Gallery - Watercolor (Фильтр - Галерея фильтров - Акварель) и устанавливаем параметры, как на изображении ниже. Opacity (Непрозрачность) примерно 30%.

Layer - New Adjustment Layer - Photo Filter (Слой - Новый корректирующий слой - Фотофильтр) и выбираем Warming Filter 50% (Согревающий фильтр 50%).

Корректирующий слой Color Balance (Цветовой баланс) - +20, -1, -29.

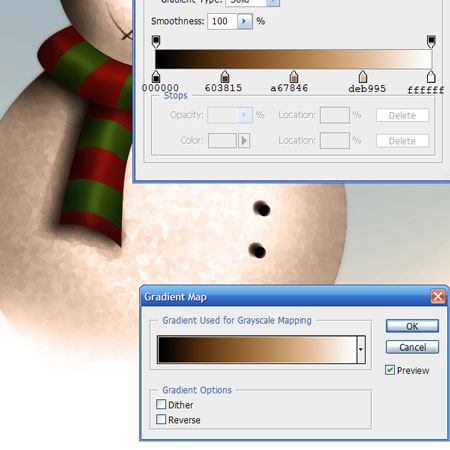
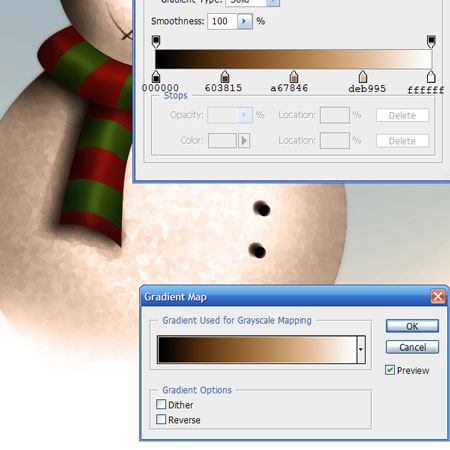
Корректирующий слой Gradient Map (Карта градиента).

Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) 3 px, Opacity (Непрозрачность) 30%.

Далее переходим Filter - Filter Gallery - Accented Edges (Фильтр - Галерея фильтров - Акцент на краях). Используем этот фильтр только для шарфа.

Корректирующий слой Clor Balance (Цветовой баланс) - +38, +31, -41. Используем коррекцию для фона, чтобы создать теплую атмосферу.

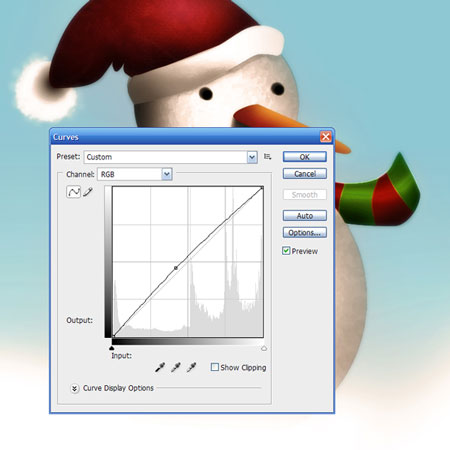
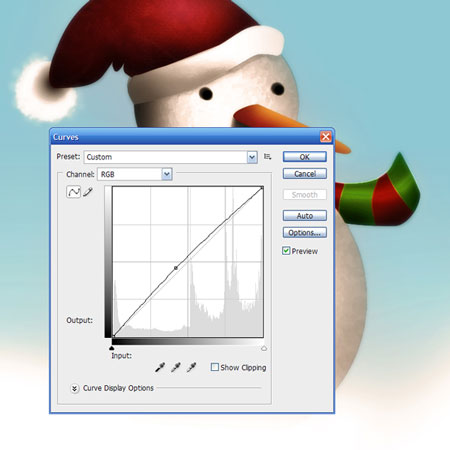
Также используем Curves (Кривые).

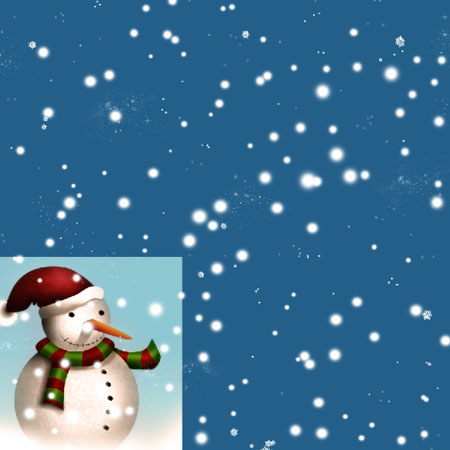
Шаг 18. Создаем новый документ, который по размеру
должен быть больше документа со снеговиком. Заполняем фон белыми пятнами
с помощью мягкой кисти  , ,
регулируя ее размер. Я также добавил снежинок. Очень важно, чтобы
документ со снегом был больше, так как это понадобится для анимации
снегопада.
Я использовал голубой фон просто для демонстрации, но вы должны использовать прозрачный фон.

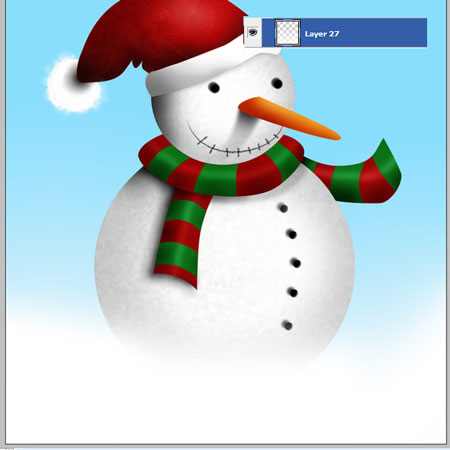
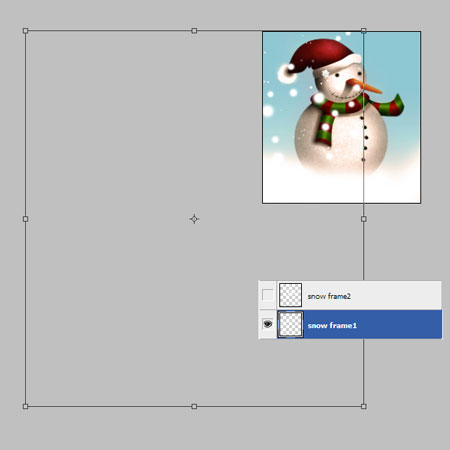
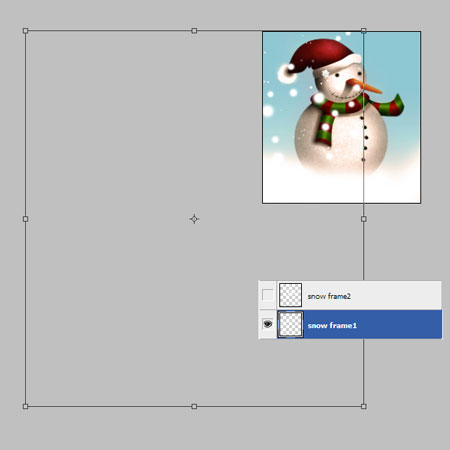
Шаг 19. Перетаскиваем созданный в Шаге 18 снег на
документ со снеговиком. Располагаем его, как показано ниже. Снег не
должен быть полностью виден. Называем слой "снежная рамка 1".

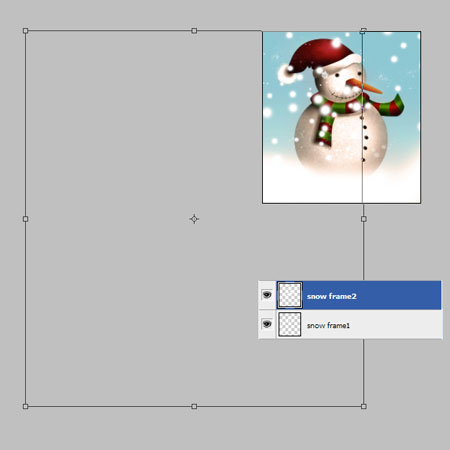
Дублируем (CTRL+J) этот слой, называем копию "снежная рамка 2" и скрываем. Затем переходим на оригинал, зажимаем клавишу SHIFT, перемещаем снег вниз и влево, как показано ниже.

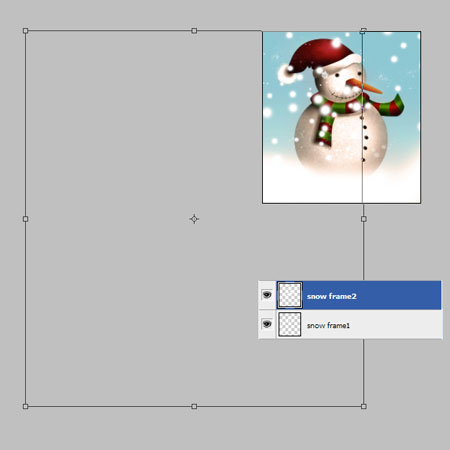
Снова делаем видимым слой "снежная рамка 2" и получаем то, что вы
видите ниже на скриншоте. Чтобы анимация выглядела натурально и не
прерывалась, а повторялась ровно по кругу, последний кадр должен быть
таким же как первый.

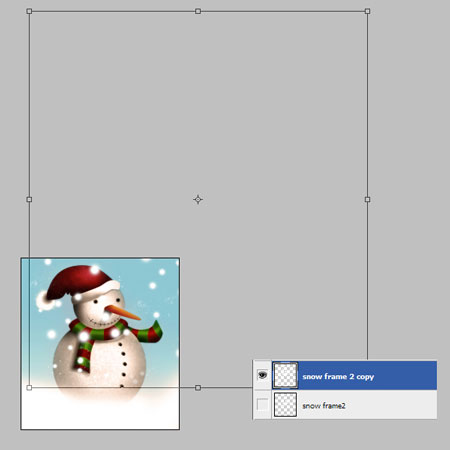
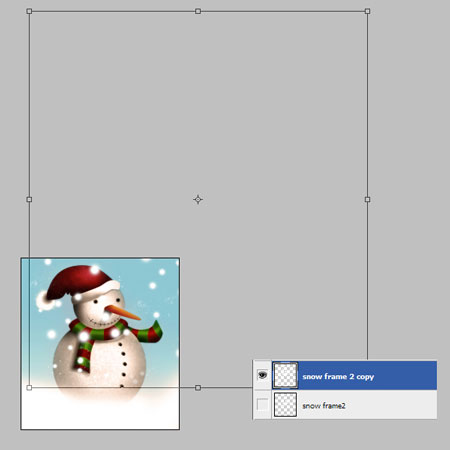
Жмем CTRL+A, чтобы выделить все изображение, затем переходим на слой
"снежная рамка 2" и жмем CTRL+J, чтобы дублировать только его видимую
часть.

Выбираем слой "снежная рамка 2 копия" и "снежная рамка 1", затем жмем CTRL+E.

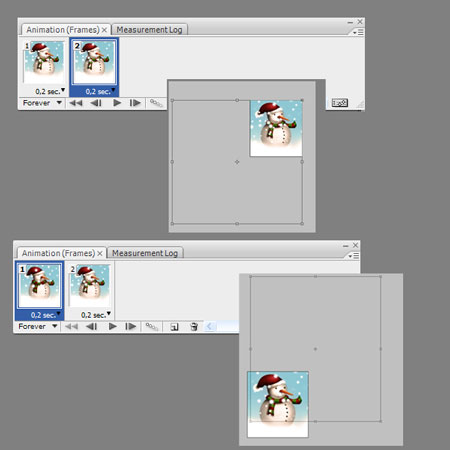
Шаг 20. Располагаем снег, как показано ниже.

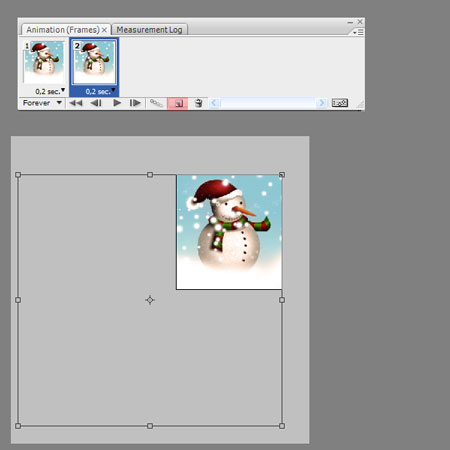
Шаг 21. Переходим Window - Animation (Окно - Анимация). Внизу экрана должна появиться новая панель.

Шаг 22. На панели анимации жмем на кнопку создания нового слоя. Затем перемещаем слой "снежная рамка 2 копия", как показано ниже.

Шаг 23. Теперь, когда вы активируете второй кадр на
панели анимации, будет виден слой "снежная рамка 2 копия", а когда
активирован первый кадр, положение снега будет уже другим.

Шаг 24. На панели анимации жмем на кнопку Tween (Промежуточные кадры), вводим параметры, как на скриншоте ниже и жмем OK. У нас теперь имеется 27 кадров.

Шаг 25. Сохраняем анимацию File - Save for Web & Devices
(Файл - Сохранить для веб и устройств). Убеждаемся, что в появившемся
окне параметры соответствую тем, что на скриншоте ниже и жмем Save (Сохранить).

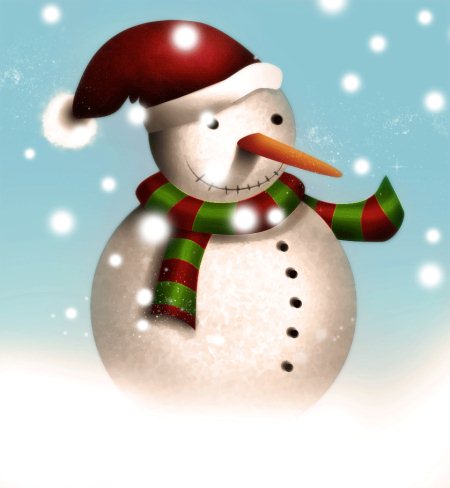
Вот, как должен выглядеть финальный результат.

Просмотреть анимацию в хорошем качестве вы можете здесь.
Источник: http://photoshop-master.ru/lessons.php?rub=8&id=1370 |