| Главная » Статьи » Уроки Фотошоп » Анимация |
Здравствуйте сегодня мы научимся делать анимацию с исчезающим Шаг 1.Для начала берём и создаем новый файл 200х150(Файл-новый)
Шаг 2. Заливаем чёрным цветом, используя инструмент Заливка
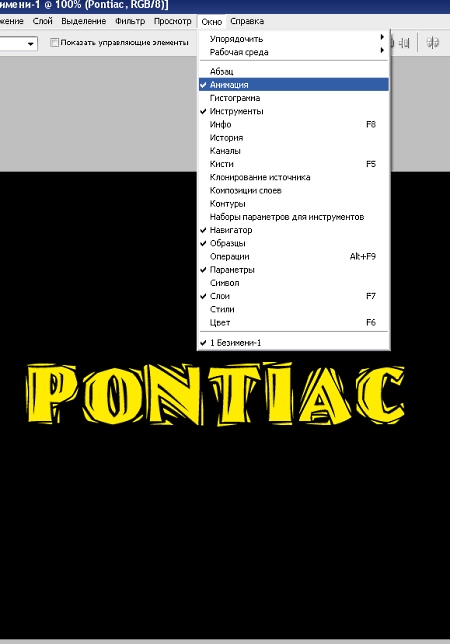
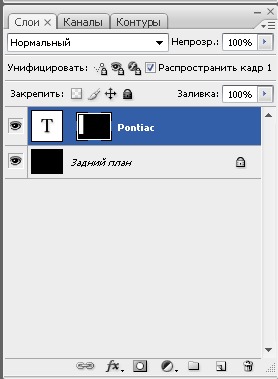
Шаг 3.На слое - задний план - пишем любой текст, я
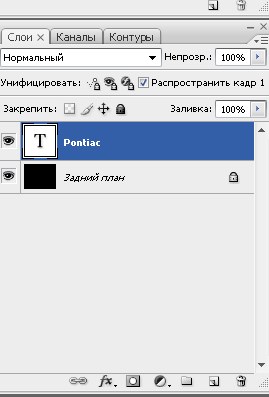
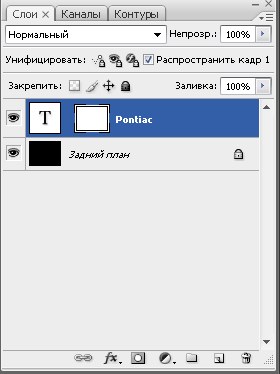
Нажимаем Ctrl+A, чтобы получить выделение. Шаг 4. Нажимаем на слой с текстом на палитре слоёв.
Добавляем слой-маску Снимаем связь между слоем и слой-маской, кликнув по
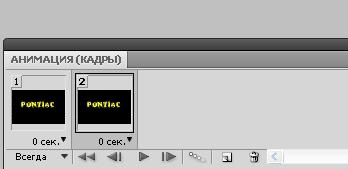
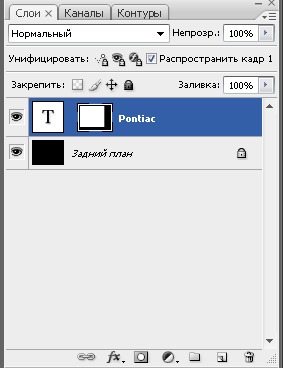
Шаг 5. Нажимаем на миниатюру слой-маски, чтобы Шаг 6. Создаём копию выделенного кадра.
Станет так.
Шаг 7. Выбираем инструмент "Перемещение". Наводим
Тянем до тех пор, пока не исчезнут буквы.
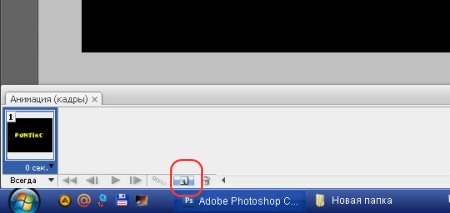
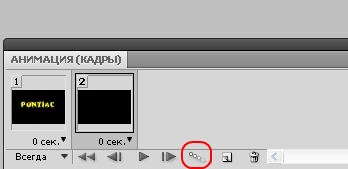
Шаг 8. Нажимаем там, где анимация.
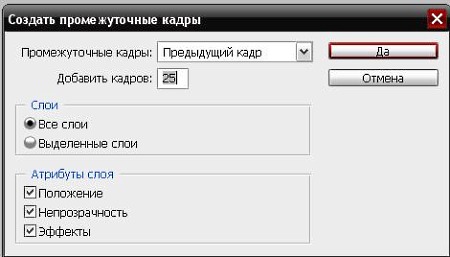
Создаём промежуточный кадр.
В поле «Добавить кадр» ставим значение 25. Теперь (Файл - Сохранить для Web).
Автор: Карайкоза Виктор. Источник: http://www.photoshop-master.ru/lessons.php?rub=8&id=884 | |
| Просмотров: 674 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |