Оригинальный эффект печати строчками пикселей на
прозрачном фоне. Невидимая головка принтера построчно печатает
изображение при каждом проходе как влево, так и вправо! При этом
фоновое изображение не закрывается.

1. Подготовка к анимации:
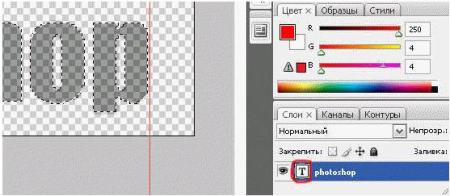
Шаг 1. Создаем новый документ, например 300х70
с прозрачным фоном.
Печатаем на нем какой-нибудь текст. В примере -
стандартный шрифт Impact, размер 14px. (имейте в виду, чем выше текст,
тем больше придется делать слоев).

Для удобства увеличиваем масштаб: Ctrl ++ или колесиком мышки (я
делал при 300%), включаем линейки Ctrl+R, установите
вертикальные направляющие по границам текста (клик на линейку и тянете
направляющую).

Для слоя с текстом ставим прозрачность 50%-60%.

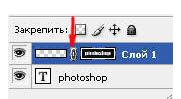
Шаг 2. Выполняем Ctrl+клик по иконке слоя с текстом
(загрузить выделение),

создаем новый слой  , добавляем маску слоя , добавляем маску слоя  , кликаем по значку между иконкой слоя и маской, , кликаем по значку между иконкой слоя и маской,
чтобы они не зависели друг от друга.

Шаг 3. Убедившись, что у нас активен именно слой, а
не маска (вокруг иконки слоя видна граница),

выбираем инструмент Область (горизонтальная строка)  и делаем выделение так, чтобы оно проходило по и делаем выделение так, чтобы оно проходило по
верхнему ряду пикселей текста,

заливаем его  черным цветом, снимаем выделение Ctrl+D. черным цветом, снимаем выделение Ctrl+D.
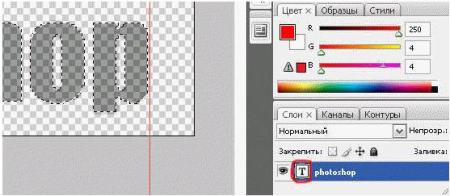
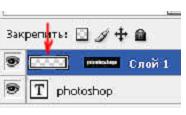
Должно получиться примерно так:

Заметьте, что из-за маски, заливка видна только там, где
пересекается с пикселями текста.
Шаг 4. Выбираем инструмент Перемещение  , кликаем правой кнопкой мыши на слой с маской, , кликаем правой кнопкой мыши на слой с маской,
выбираем

После создания копии, будет активен новый слой, просто нажмите на
клавиатуре курсорную клавишу "Down"(вниз), сместив залитую строчку на
один пиксель вниз. (Слой с текстом необходим только для лучшего
ориентира, для этого мы уменьшали его прозрачность).

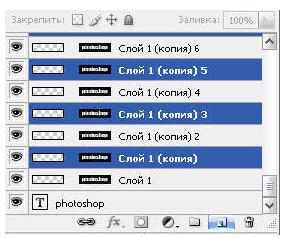
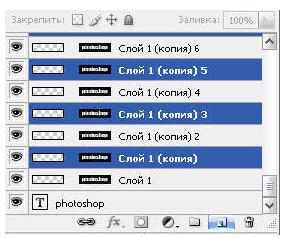
Повторяем эту комбинацию, пока не заполним строчками весь текст.

Для данного урока у меня получилось 52 слоя.

Шаг 5. Удерживая Ctrl, выделяем каждый второй слой
начиная с нижнего (слой с текстом не трогаем и не считаем).

При активном инструменте Перемещение , нажмите на клавиатуре курсорную клавишу , нажмите на клавиатуре курсорную клавишу
"Right"(вправо), пока выделенные слои не сдвинутся вправо, выровняйте
их край по направляющей (если нажимать клавишу "Right", удерживая при
этом Shift, перемещение будет не по 1 пикселу, а по 10)

Теперь выделяем оставшиеся слои, через один, начиная со второго

и смещаем их до направляющей влево (как Вы понимаете курсорной
клавишей "Left").

2. Анинимация
Будьте очень внимательны и аккуратны: с таким количеством кадров,
слоев и однообразных действий, запутаться элементарно.
Шаг 6. Включите окно "Анимация"

Шаг 7. Отключитете видимость для слоя с текстом,

Убедитесь что выбран инструмент  , ,
выберите нижний слой (слой с текстом не в счет).

Шаг 8. В окне "Анимация" дублируем первый кадр
(новый кадр будет активен)

нажмите на клавиатуре курсорную клавишу "Left" (влево), сдвигая
строку пикселей, ровняем ее по левой направляющей.
Шаг 9. Зажав Ctrl, выделите первый и второй кадры,
внизу окна анимации нажимаем кнопку

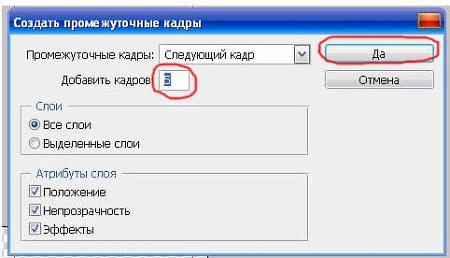
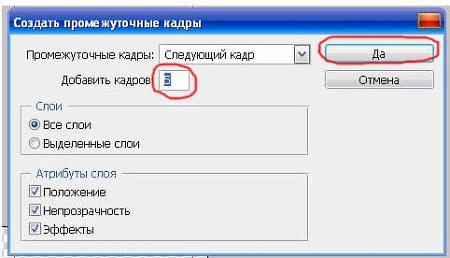
выставите 5 кадров и подтвердите

(количество промежуточных кадров можно изменить - от этого изменится
скорость и длительность "клипа")
Шаг 10. Выделите последний кадр, задублируйте его 2
раза.

Шаг 11. В палитре слоев выбирите второй снизу слой и
жмите на клавиатуре курсорную клавишу "Right"(вправо), двигая слой
вправо до направляющей.
С помощью Ctrl, снова выделяем два последних кадра, жмем

и вновь создаем промежуточные кадры.
Шаг 12. Повторяем пункты 8 - 11 пока не дойдем до
верхнего слоя в палитре слоев.
НЕ СПЕШИТЕ!
Алгоритм на зачет:
- выделить слой (не попадите мышкой на маску слоя, кликайте по
названию слоя!!!);
- создайте 2 дополнительных кадра;
- клавишей
"влево" подвиньте слой на место (помогайте себе клавишей "Shift");
- зажав Ctrl выделите 2 правых кадра, вставьте 5 промежуточных;
-
добавьте 2 дополнительных кадра;
- выделите следующий слой в панели
слоев (он будет выше);
- клавишей "вправо" подвиньте слой на место
(помогайте себе клавишей "Shift");
- зажав Ctrl выделите 2 правых
кадра, вставьте 5 промежуточных;
- добавьте 2 дополнительных кадра;
- повторяем цикл...
Для самого последнего кадра можно установить больше времени, чтобы
текст какое-то время побыл на виду.
Шаг 13. Не забудьте выставить следующую опцию, чтобы
зациклить воспроизведение:

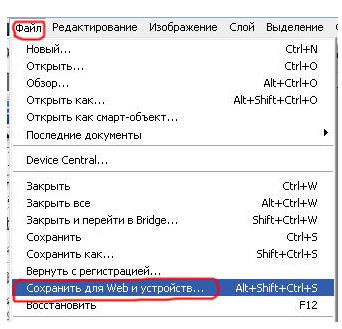
3. СОХРАНЕНИЕ РЕЗУЛЬТАТА
Шаг 14. Выбираем

Шаг 15. Устанавливаем

Шаг 16. Сохраняем.
Надеюсь, все правильно
расписал. А вот и результат:

Автор: МИОЛАН.
Источник: http://www.photoshop-master.ru/lessons.php?rub=8&id=912 | 



















 ,
,