| Главная » Статьи » Уроки Фотошоп » Анимация |
Сверкающее око (анимация)
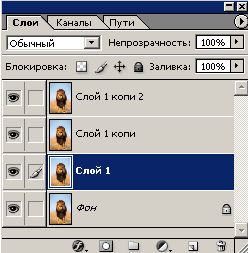
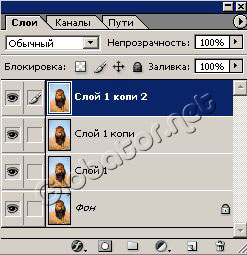
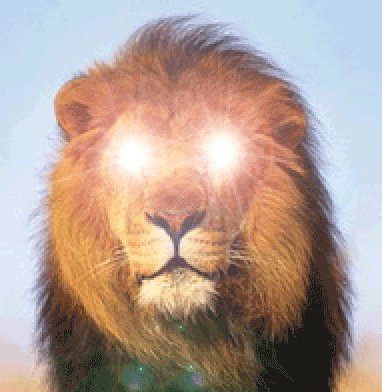
| 1. Берем картинку. Желательно со зверем. Желательно с хищным. Например, пусть будет этот лев:  2. Несколько раз копируем слой - пусть будет четыре раза. Для этого можно 3 раза нажать Ctrl+J.
Копировать можно еще так - либо в окне слоев (если оно закрыто- жмите F7) просто перетаскиваем слой на значок нового слоя  , либо кликнуть правой кнопкой мыши на слое и выбрать , либо кликнуть правой кнопкой мыши на слое и выбрать Duplicate Layer (Дублировать слой)
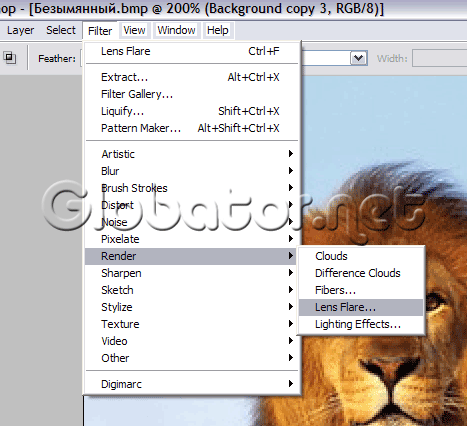
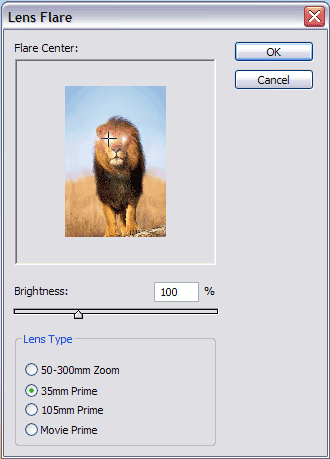
3. На втором снизу слое применяем Filter-Render-Render-Lens Flare
(Фильтр-Освещение-Блик)
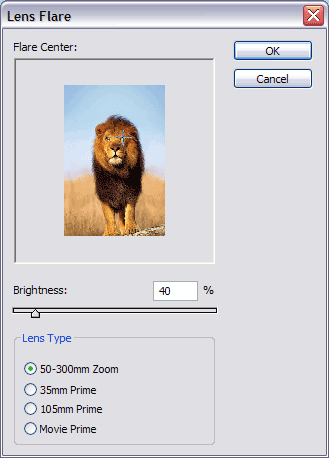
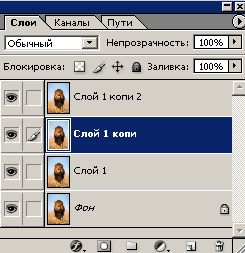
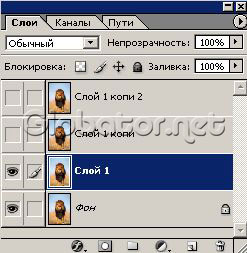
  Наводим блик на один глаз и устанавливаем такие нехитрые настройки:  Второй блик на другой глаз ставить не надо, иначе потом долго придется подбирать место перевого на следующем слое, и не факт, что подберете. А так он по умолчанию будет ставиться на то же место. 4. На третьем слое снизу делаем то же самое, только яркость блика ставим 60.   5. И на четвертом слое ставим яркость 80.   6. Что у нас есть - нижний слой без блика, второй слой с бликом на одном глазу яркостью 40, третий слой с яркостью 60, и четвертый слой с яркостью блика 80. Убираем видимость всех слоев кроме первого и второго:  и проделываем пункты 3-5 на втором глазу. Итог:
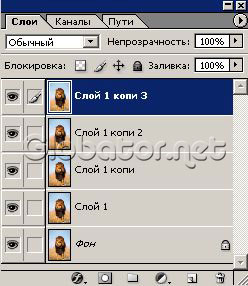
 7. Теперь заключающая вспышка. В окне слоев выделяем верхний слой, где два блика яркостью 80. Делаем его копию: Ctrl+J:
 Идем знакомой дорожкой:
Filter-Render-Render-Lens Flare
(Фильтр-Освещение-Блик) и выбираем из оставшихся трех нижних бликов какой нравится. Ставим яркость побольше. Мне захотелось так:  8. Со вторым глазом то же самое. Получаем что-то такое:  Жуть, да? 9. Теперь переходим в ImageReady. Кто не знает - жмем на нижнюю кнопочку панели инструментов или просто Ctrl+Shift+M
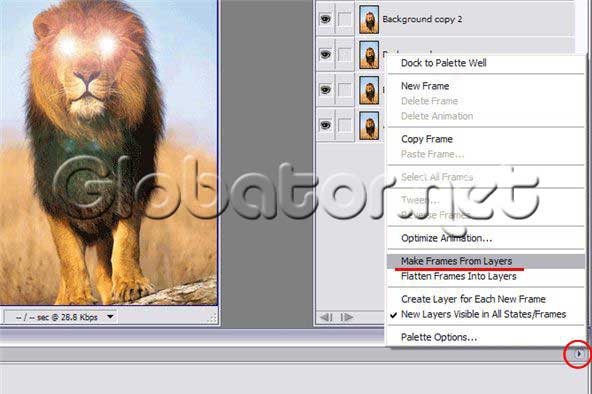
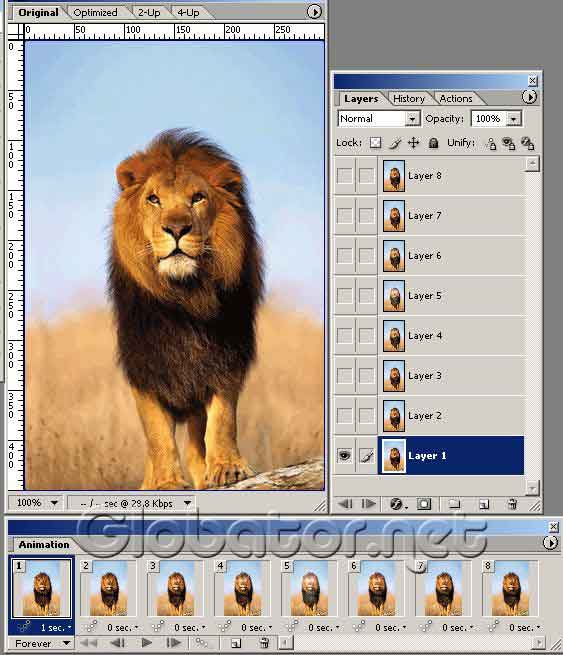
 Теперь нажимаем на стрелочку в правом углу палитры Animation и выбираем Make Frames From Layers (Создать кадры из слоев).
Если у вас не открыто окно анимации, выберите
Windows-Animation (Окна-Анимация)
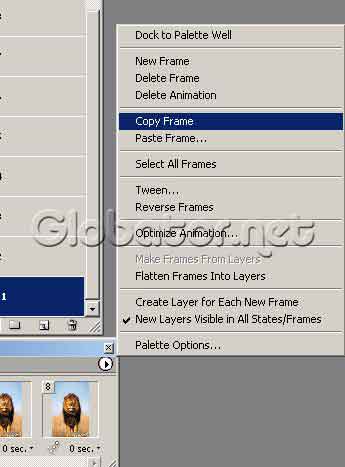
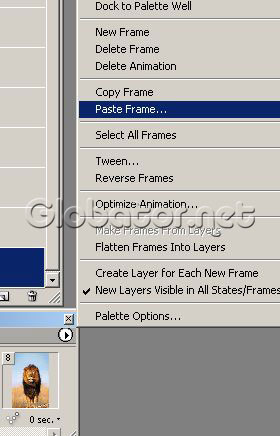
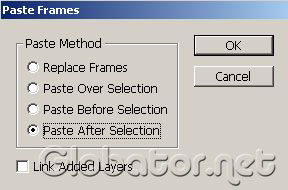
 Соответственно, в панели анимации автоматически появляются 4 кадра, и в окне слоев каждому кадру соответствует только один видимый слой, что нам и надо. 10. Далее копируем четвертый кадр в палитре анимации: Copy Frame (Копировать кадр), кликнув сначала на треугольнике с опциями:  Затем кликаем на этом же треугольнике и выбираем Paste Frame (Вставить кадр)  И в появившемся окне выбираем  а сам четвертый кадр переносим в конец. Для этого
просто кликните на нем левой мышкой и перетяните его в правую сторону
панели анимации, поставив его крайним правым.
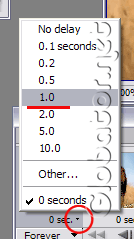
Аналогично копируем и вставляем третий кадр. Третий кадр аналогично отправляется в конец самым правым. Копируем и вставляем второй кадр. Сам второй кадр тянем в правый конец. Если затрудняетесь, то просто сохраните вот эту картинку, и затем откройте ее в Adobe ImageReady. Перед вами появятся все нужные кадры и слои, и вы сможете сами все изучить на примере.  В итоге Ваша панель анимации и окно слоев должны выглядеть вот так:  11. Теперь увеличиваем время первого кадра. На сколько, решать вам. Щелкаем по надписи 0 sec./0 сек. внизу кадра, выбираем.  Нажимаем кнопочку
Play (Воспроизведение),
и наслаждаемся свежесозданной анимацией.
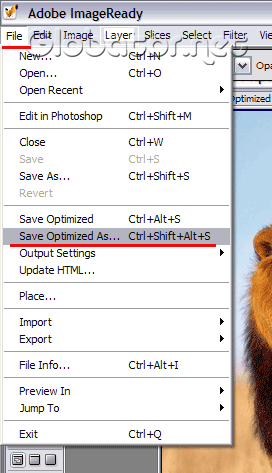
12. Сохранение делаем через File-Save Optimized As
(Файл-Сохранить оптимизированно как)
(если сделать по-другому, анимация не сохранится):
 Результат урока:  Все. Может, излишне подробно, зато даже редкие пользователи Фотошопа смогут сделать такой глазик. На самом деле эту штуку можно прицепить куда угодно. | |
| Просмотров: 476 | Теги: | Рейтинг: 5.0/1 |
| Всего комментариев: 0 | |



