| Главная » Статьи » Уроки Фотошоп » Дизайн/Рисование |
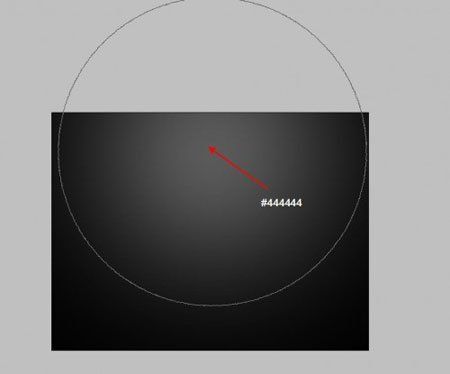
| Шаг 1. Создайте новый документ (Ctrl+N) шириной 640 рх и высотой 480 рх, залейте получившийся слой «Задний план» черным цветом. Причина, по которой мы не создали документ размером с саму кнопку, состоит в том, что в последствие наша кнопка будет размещена на Веб - странице. Поэтому, я думаю, работая на большом холсте, у нас будет лучший обзор конечного результата. Теперь добавьте новый слой,
выше слоя «Задний план» и назовите его «Освещение фона», выберите
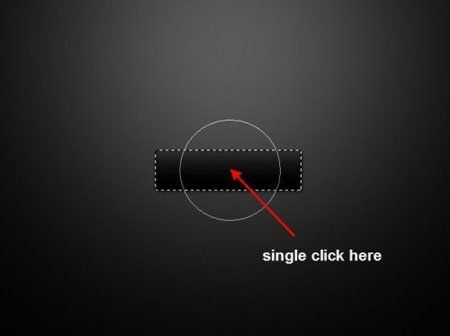
большую, мягкую, круглую кисть (B) серого цвета и сделайте один клик в
положении, указанном ниже:
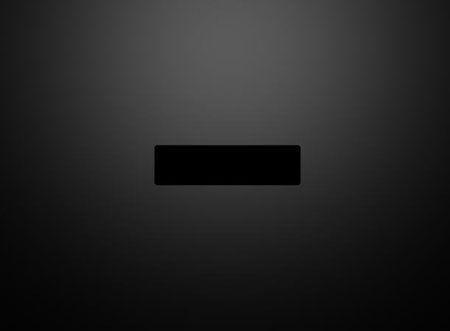
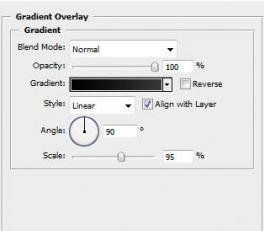
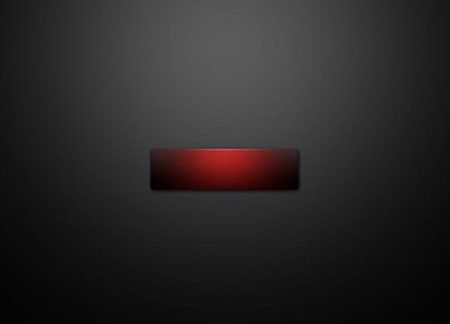
Теперь нарисуйте прямоугольник в центре холста, как показано ниже: (не
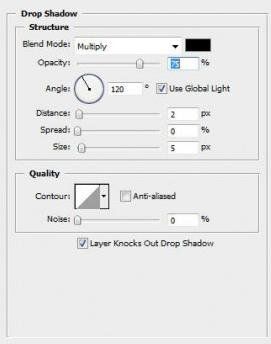
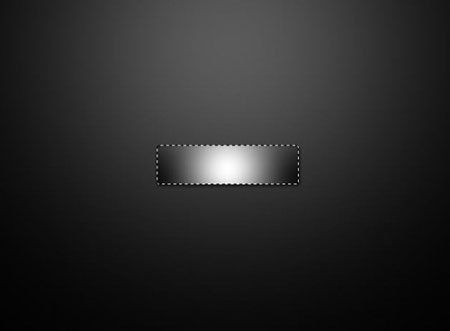
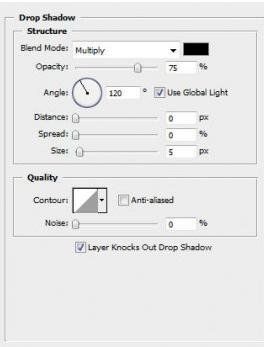
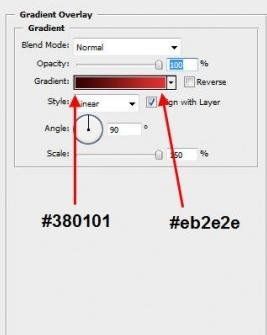
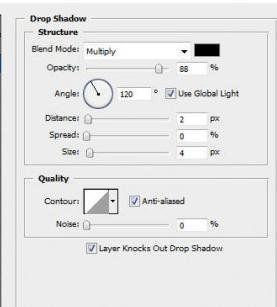
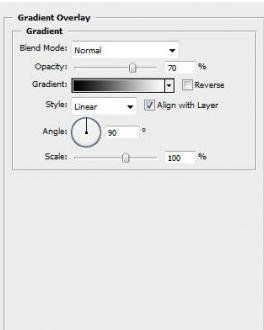
волнуйтесь о расположение, главное, что вы нарисовали прямоугольник) Тень Внутренняя тень Наложение градиента Шаг 3. Теперь загрузим выделение, получившегося прямоугольника, для этого нажмите на миниатюру слоя с прямоугольником, удерживая клавишу Ctrl. Создайте новый слой над слоем с прямоугольником, выберите
мягкую круглую кисть (B) белого цвета и сделайте одиночный клик в месте,
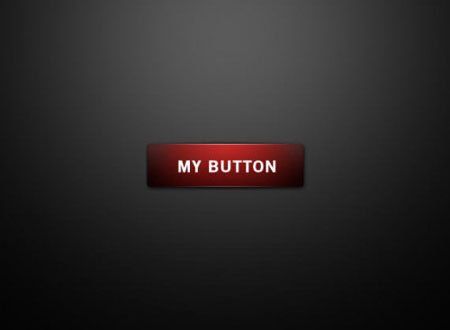
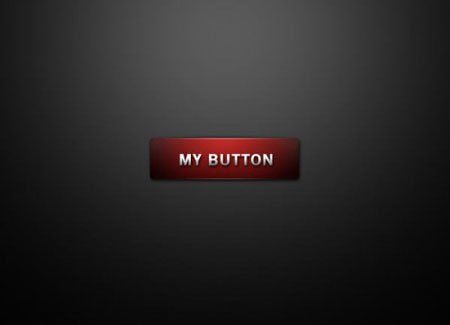
показанном ниже: К этому слою примените следующие стили слоя: Тиснение По вашему желанию, вы можете продублировать этот слой, чтобы получить более яркий и сочный цвет. Шаг 4. Теперь продублируйте этот слой еще раз и поместите его выше всех остальных слоев. Теперь примените Редактирование -> Трансформирование -> Отразить по вертикали. Переместите этот слой при помощи инструмента «Перемещение» (V) немного вниз, чтобы внизу прямоугольника получилась такая же яркая линия края как и сверху. Шаг 5. Теперь напечатаем текст на нашей кнопке. Выбор шрифта здесь очень важен, потому что мы хотим сделать нашу кнопку максимально «привлекательной». К слою с текстом примените следующие стили слоя: Тиснение Наложение градиента У вас должен получиться следующий результат: | |
| Просмотров: 513 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |