| Главная » Статьи » Уроки Фотошоп » Дизайн/Рисование |
Делаем красочные обои ко Дню влюблённых в Фотошоп
Хотя до дня Святого Валентина еще много времени, мы начнем к этому замечательному празднику готовиться уже сейчас.
Теперь как это сделать?
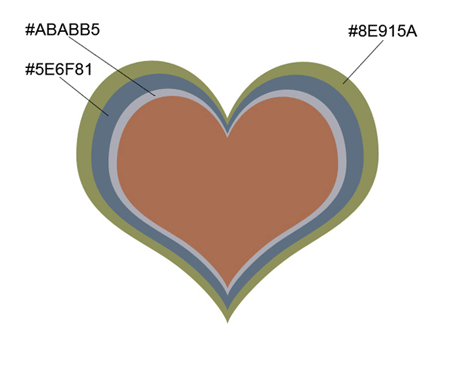
В центре нашего документа размещаем выбранную фигуру и заливаем его цветом #A96E52
Теперь мы должны сделать много копий последнего слоя и после этого нажать Free Transform (Свободная трансформация) (Ctrl + T), чтобы увеличить размер каждой следующей копии. Изменим их цвета, как показано на рисунке ниже. Каждая следующая копия должна быть расположена под предыдущего.
Продолжаем делать копии сердца
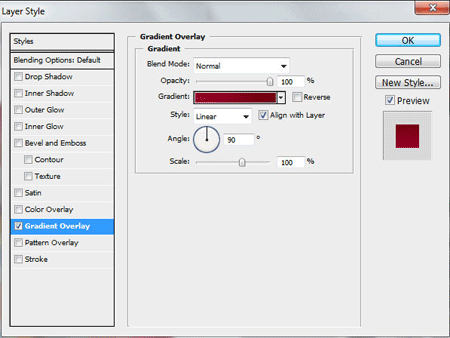
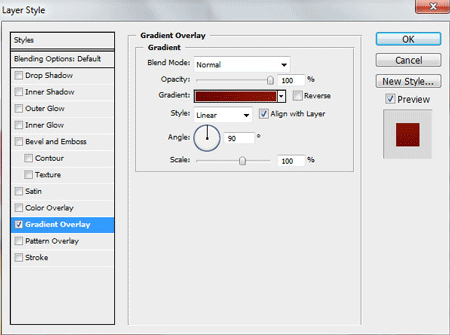
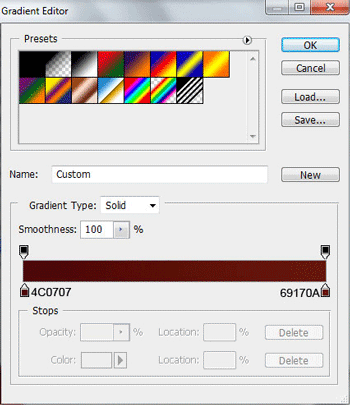
На панели слоев нажимаем два раза на слой с пятым сердцем. В открывшемся окне активируем Gradient Overlay (Наложение градиента)
Устанавливаем следующие цвета:
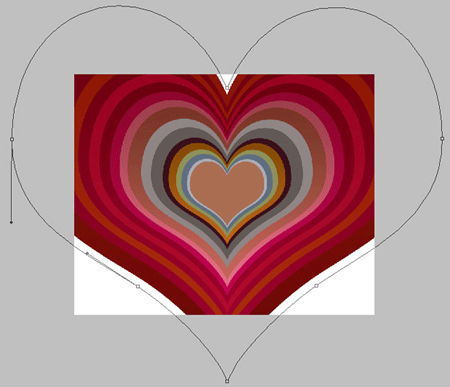
У вас должно получиться это:
Делаем еще три копии и устанавливаем цвета:
Еще раз копируем сердце
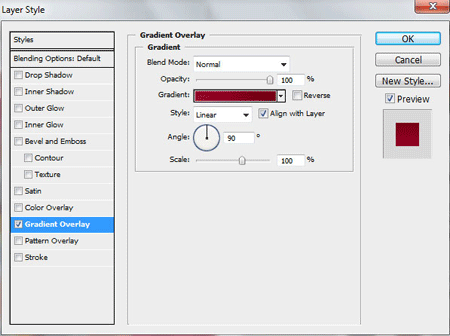
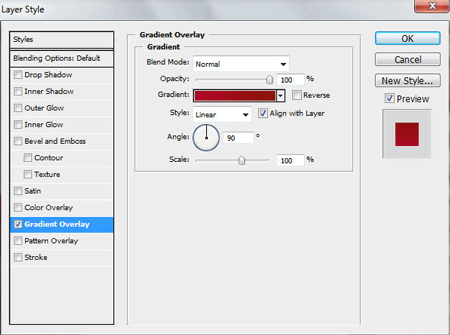
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
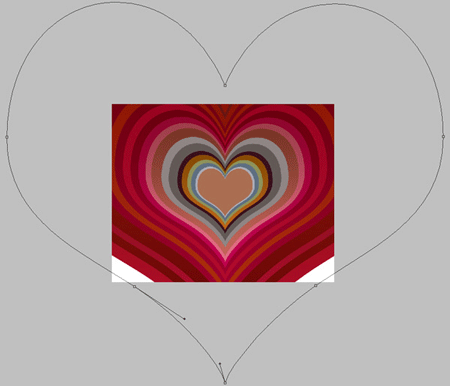
Получилось следующее:
Опять копируем фигуру и с помощью Free Transform (Свободная трансформация) (Ctrl + T) располагаем ее аналогично предыдущим слоям:
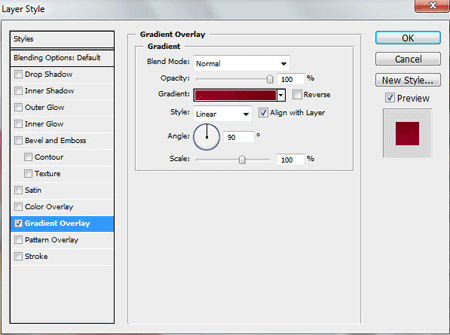
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получилось:
Опять копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получаем:
В очередной раз копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получаем:
Копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получаем:
Копируем фигуру, с помощью трансформации делаем следующее:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получилось:
Опять копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получилось:
В который раз копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получилось:
Опять копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получилось следующее:
Опять копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Больше половины работы позади. Вот что получается:
Опять копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получаем:
Копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получаем:
Опять копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
Получаем:
В последний раз копируем фигуру:
Применяем Gradient Overlay (Наложение градиента)
Устанавливаем цвета
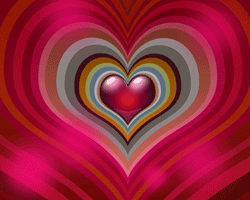
Основа закончена. Вот что получилось:
Но нам есть еще к чему стремиться.
Два раза нажимаем на слой. Открылось окно. Применяем: Inner Shadow (Внутренняя тень)
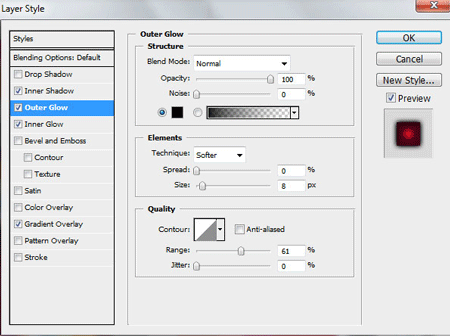
Outer Glow (Внешнее свечение)
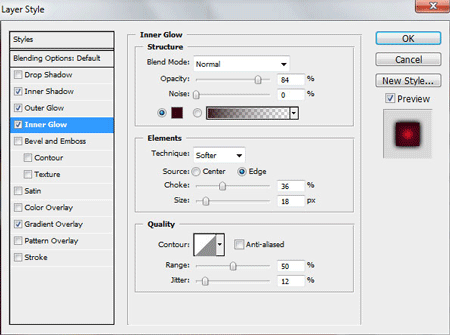
Inner Glow (Внутреннее свечение)
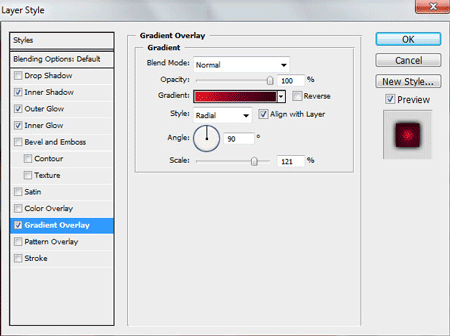
Gradient Overlay (Наложение градиента)
У вас должно получиться примерно следующее:
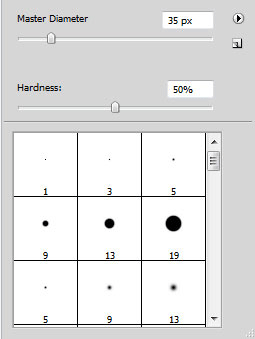
Создаем новый слой и выбираем круглую мягкую белую кисть Brush Tool
С помощью этой кисти рисуем несколько бликов на сердце:
К слою с бликами применяем слой-маску
Возьмем Pen Tool (P)
Fill (Заливка) слоя 50%
Создадим новый слой. Возьмем жесткую круглую белую кисть
На сердце нарисуем пятно с помощью этой кисти:
С помощью FreeTransform (Ctrl+T) (Свободная трансформация) размещаем пятно так, как показано на рисунке, дублируем пятно:
Fill (Заливка) слоя 66%
Теперь с помощью Pen Tool
Режим смешивания слоя меняем на Linear Dodge (линейный осветлитель), а Fill (заливка) 11%
Создаем новый слой. На нем мягкой круглой кистью
Уменьшаем Fill (Заливка) слоя до 67%
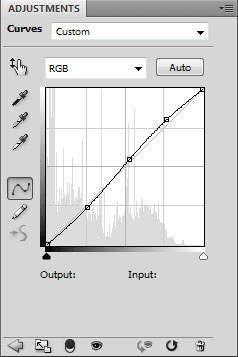
Создаем new fill or adjustment layer (Новый корректирующий слой) Curves(кривые).
Получается примерно так:
Создадим новый слой. Возьмем мягкую кисть
Этой кистью закрасим полностью все изображение. Мы просто затемнили картинку.
Создаем новый слой. К сожалению, Автор урока не дает ссылку на ссылку кисть, которая нам сейчас понадобится. Но в интернете подобных кистей много, так что с этим проблем не будет.
Рисуем кистями примерно следующее:
Создаем new fill or adjustment layer (Новый корректирующий слой) Curves(кривые).
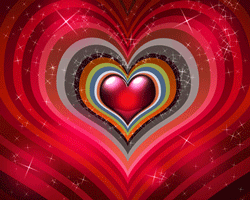
Вот мы и закончили! Результат:
| |
| Просмотров: 540 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |