| Главная » Статьи » Уроки Фотошоп » Дизайн/Рисование |
| Кнопка для сайта Шаг 1. Начнем с того, что зальём холст цветом #D1CEC7 (данное действие делается исключительно для удобства).
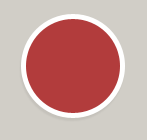
Создадим новый слой, назвав его - Основа. В новом слое рисуем белый
круг. Удостоверьтесь, что ваш круг соответствует следующим размерам:
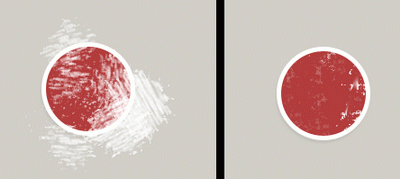
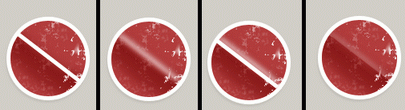
Ширина: 104px и Высота: 104px Далее, используя инструмент ластик ( Eraser) с тем же самым типом кисти - Rough Rounded Brisle, стираем ненужные элементы. Теперь переходим на слой с белым кругом, который мы рисовали в 1 шаге. Далее Select > Load Selection > Default (Выделение > Загрузить выделение > По умолчанию). Снова Выделение (Select) и выбрать инверсию. Вернемся снова к текущему слою, с черной кистью. Щелкнем на Edit > Cut (Редактировать > вырезать). Дублируем линию (Duplicate line), потом переходим на Filter > Blur > Guassian Blur Radius 3.4px (Фильтр > Размытие > Размытие по Гауссу, Радиус 3.4px). Выбираем первоначальный слой линии, и
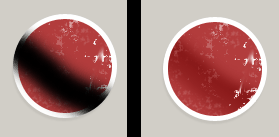
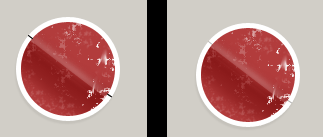
перемещаем его, как показано ниже. Далее переходим Select > Load
Selection (Выделение > Загрузить выделение) к выбранной линии. В то
время как линия уже выбрана, берем размытие линии слоя. Потом Edit >
Cut (Редактировать > Вырезать). 
| |
| Просмотров: 500 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |