В этом уроке я покажу вам, как создать текст с эффектом дерева.
Мы будем использовать закругленные прямоугольники, текстуры и стили
слоя. Урок очень простой, поэтому новички могут смело браться за его
выполнение.
Превью:

Ресурсы:
Wooden surface
Wooden background
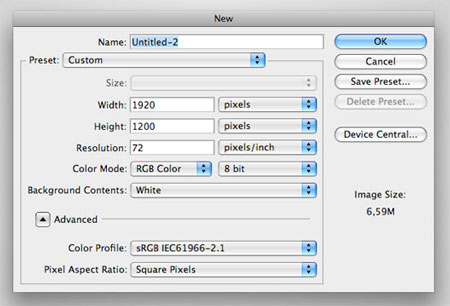
Шаг 1. Создаем новый документ в Фотошоп (CTRL+N).

Шаг 2. Дважды кликаем по фоновому слою и жмем OK,
чтобы разблокировать его. Затем правой кнопкой мышки кликаем по слою и в
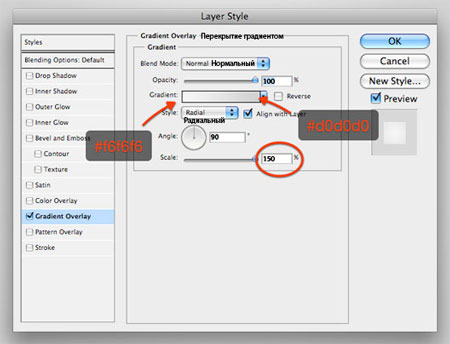
появившемся меню выбираем Blending Options (Параметры наложения). Как вы видите на скриншоте ниже, я применил стиль слоя Gradient Overlay (Перекрытие градиентом), использовав радиальный градиент от светло-серого к темному:


Шаг 3. Активируем Rounded Rectangle Tool 
(Закругленный прямоугольник) (U) с радиусом 40px (при необходимости
можно увеличить этот параметр) и рисуем линию. Цвет не имеет значения.

Шаг 4. Кликаем правой кнопкой мышки по слою с фигурой и выбираем Blending Options (Параметры наложения). С помощью стиля слоя Color Overlay (Перекрытие цветом) поменяем цвет на коричневый.

Затем применяем стиль слоя Bevel & Emboss (Фаска и Тиснение).

И Drop Shadow (Тень).

Шаг 5. Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование) и поворачиваем фигуру. Затем жмем Enter, чтобы применить трансформацию.

Шаг 6. Импортируем в Фотошоп и перетаскиваем на рабочий документ текстуру Wooden surface. Применяем к ней Free Transform
(Свободное трансформирование) (CTRL+T). Как вы можете видеть на
скриншоте ниже, я уменьшил непрозрачность текстуры, чтобы правильно
откорректировать ее наклон относительно прямоугольника.

Шаг 7. Активируем слой с текстурой. Зажав клавишу CTRL, кликаем по векторной маске слоя с прямоугольной фигурой на панели слоев. Затем кликаем на кнопку Add a layer mask 
(Добавить слой-маску) внизу панели слоев (при этом слой с текстурой
обязательно должен быть активен). Скриншоты ниже помогут вам лучше
понять этот шаг.

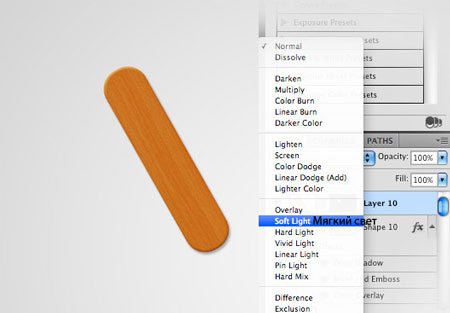
Шаг 8. Из-за наложения текстуры оказались скрыты все
эффекты, которые мы применяли к прямоугольнику. Чтобы это исправить, для
слоя с текстурой меняем blending mode (режим наложения) на Soft Light (Мягкий свет). Применяем фильтр Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость), чтобы детализировать текстуру дерева.

Шаг 9. Повторяем весь процесс, чтобы создать еще
подобных прямоугольников для будущего текста. Для тех дощечек, которые
находятся сверху, применяем более светлый коричневый цвет #d5864d.

Шаг 10. Открываем текстуру Wooden background в Фотошоп. С помощью Elliptical Marquee Tool  (Овальное выделение) (M) создаем выделение вокруг шурупа. (Овальное выделение) (M) создаем выделение вокруг шурупа.

Шаг 11. Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ и располагаем в месте соединения двух дощечек.

Шаг 12. Жмем SHIFT+CTRL+U, чтобы обесцветить шуруп. Затем применяем стиль слоя Bevel & Emboss (Фаска и Тиснение).

На этом мы остановимся. Используйте эту технику для создания остальных
деталей текста. Теперь вы можете создать свой собственный "деревянный"
текст! Удачи!

Источник: http://www.egraphic.ru/viewid.php?lnkid=12765 | 