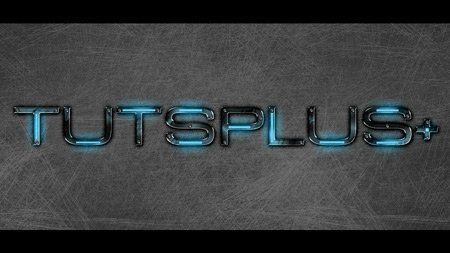
Финальный результат:

В этом уроке вы узнаете, как создать футуристический гранжевый текст с царапинами и неоновым светом. Давайте приступим!
Шаг 1. Создайте новый документ такого размера,
который вам нужен, я установил размер 1920 пикселей по ширине и 1080
пикселей по высоте, разрешение 300 пикс/дюйм. Залейте фоновый слой
цветом #272727.

Шаг 2. Чтобы получить эффект поцарапанной поверхности, я использовал эти кисти царапин .
Сначала создайте новый слой и назовите его Scratches1 (Царапины1), затем возьмите инструмент Brush Tool  (Кисть) (Кисть)
и выберите понравившуюся вам кисть царапин из набора, установите черный
цвет переднего плана. Сделайте один отпечаток кисти на этом слое,
убедитесь, что размер кисти подобран так, что отпечаток попадает на всю
рабочую область. Теперь дублируйте этот слой, нажав Ctrl + J, назовите
полученный слой Scratches2 (Царапины2). Инвертируйте этот слой, нажав Ctrl + I, и понизьте его Непрозрачность (Opacity) до 50%. Переместите слой Scratches2 на 1 пикс вниз и 1 пикс вправо, чтобы получить эффект тиснения
Примеч. переводчика. Используйте инструмент Перемещение (MoveTool) и стрелки на клавиатуре).
При необходимости немного измените размер слоя, чтобы заполнить полностью рабочую область.

Шаг 3. Давайте начнем работать с текстом. Напишите
текст, какой захотите, и расположите его по центру работы. Я написал
текст "TUTSPLUS + ", используя шрифт Acens размером 65 пт.
Примечание переводчика. Шрифт Acens можно скачать здесь .

Шаг 4. Теперь добавим слою с текстом следующие стили
слоя. Вы можете экспериментировать с цветом, чтобы получить такой
эффект, какой захотите.


Шаг 5. Давайте добавим царапины на металлический текст. Я использовал готовые кисти травы в Photoshop, в основном эти.

Создайте новый слой и назовите его MetalScratches (Царапины на металле). Установите Непрозрачность (Opacity) слоя 50%. Добавьте этому слою следующие стили слоя:

Закончив со стилями слоя, сделайте Ctrl + клик по слою с текстом, это
загрузит его выделение, вы при этом должны находиться на новом слое MetalScratches.
Выделение нужно для того, чтобы рисовать царапины только в пределах
текста. Начните рисовать царапины по краям вашего текста. Не бойтесь,
если немного перестараетесь, мы это исправим на следующем шаге.

Шаг 6. После того, как создадите царапины, и вас в
целом устроит результат, давайте удалим лишние части царапин. Посмотрите
на изображение ниже, у нас получились царапины в темных и светлых
областях текста, это выглядит не очень реалистично. Все еще при активном
выделении, возьмите инструмент Eraser tool (E)  (Ластик), (Ластик),
установите для него размер кисти 10 пикс и жесткость 0%. Теперь сотрите
части царапин, попавшие на светлые области и боковые кромки. Не
стирайте их полностью, а только плавно по краям, нам нужно, чтобы часть
царапин осталась видна.

Шаг 7. Когда вас устроит полученный результат с царапинами, давайте начнем добавлять неоновый свет. Возьмите инструмент Rounded Rectangle Tool  (U) (Прямоугольник со скругленными углами), (U) (Прямоугольник со скругленными углами),
установите радиус скругления углов 2 пикс, режим Слой-фигура (Shape
Layers). Нарисуйте прямоугольники внутри длинных частей букв, убедитесь,
что по ширине они занимают половину той области буквы, на которой вы их
рисуете. Не затрагивайте области по краям букв, туда мы в дальнейшем
добавим болты.

Добавьте следующие стили слоя к одному из слоев с прямоугольником.
Затем просто скопируйте стили слоя с этого прямоугольника и вставьте их
на остальные слои с прямоугольниками.
Примеч. переводчика. Для этого сделайте
клик правой кнопкой мыши на палитре слоев по названию слоя, с которого
хотите копировать стили слоя, выберите пункт Скопировать стиль слоя (CopyLayerStyle), затем клик правой кнопкой мыши по слою, куда хотите добавить нужные стили и выберите Вклеить стиль слоя (PasteLayerStyle).
Можно уменьшить количество царапин под областями, куда попадает неоновый свет. Для этого перейдите на слой MetalScratches, возьмите инструмент Eraser Tool  (Ластик) и сотрите часть царапин в этих местах. (Ластик) и сотрите часть царапин в этих местах.

Шаг 8. Теперь добавим на буквы эффект гранжа, потертости. Создайте новый слой над всеми слоями с освещением, назовите его Grunge, поменяйте режим наложения на Overlay (Перекрытие). Возьмите инструмент Brush Tool  (Кисть) (Кисть)
и выберите какую-нибудь текстурную кисть. Я использовал готовые
акварельные кисти, установленные в Photoshop по умолчанию (находятся в
наборе Мокрые кисти (Wet Media Brushes), самый нижний в списке наборов).
Выберите понравившуюся кисть, сделайте Ctrl + клик по слою с текстом,
чтобы загрузить выделение вокруг него. Рисуйте по буквам, находясь на
созданном новом слое.
После того, как нарисуете потертости, поставьте черный цвет переднего плана и серый в качестве фонового цвета, выберите в меню Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) и установите в настройках эффект 10% , монохромный шум.

Шаг 9. Теперь добавим болты на буквы. Создадим кисть для их рисования. Создайте новый слой и нарисуйте на нем черный круг
Примеч. переводчика. Можно использовать для этого инструмент Эллипс (EllipseTool) в режиме Слой-фигура, удерживайте клавишу Shiftдля получения ровного круга.
Дублируйте полученную фигуру, сожмите ее по краям (используйте
Свободное трансформирование, Ctrl+T), поменяйте ее цвет на серый, затем
дублируйте снова и поверните на 90 градусов.
После этого объедините 3 полученных слоя в один, сделайте Ctrl + клик
по полученному слою, у вас появится его выделение в виде круга. При
активном выделении выберите в меню Edit > Define Brush Preset (Редактирование – Определить кисть). Назовите вашу новую кисть ScrewHead. После этого можно удалить слой с болтом.

Шаг 10. Создайте новый слой, назовите его Screws (Болты). Добавьте этому слою следующие стили слоя:

Теперь возьмите инструмент Brush Tool (Кисть)  , выберите кисть, которую вы создали, установите ее размер 10 пикселей. Находясь на слое Screws, рисуйте болты по углам букв, или там, где захотите разместить болты. , выберите кисть, которую вы создали, установите ее размер 10 пикселей. Находясь на слое Screws, рисуйте болты по углам букв, или там, где захотите разместить болты.

Заключение.
В конце давайте добавим черные полосы по краям изображения. Это можно
сделать, нарисовав два черных прямоугольника – сверху и снизу работы. Я
нарисовал прямоугольники 100 пикселей по высоте, вы можете нарисовать их
так, как захотите, главное, чтобы они не перекрывали ваш текст.
На этом мы закончили. Не пожалейте больше времени для получения более
качественного результата. И вам не обязательно использовать те кисти,
которые выбрал я, если у вас есть более подходящие, вы можете
использовать их.
Результат:
 Автор: Dylan Roberson
Переводчик: Виноградова Елена
Источник: http://photoshop-master.ru/lessons.php?rub=2&id=1365 | 