| Главная » Статьи » Скрипты » Скрипты для uCoz |
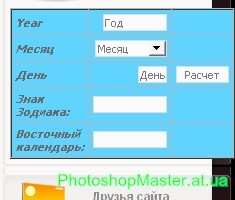
Астрологический календарь

Code <meta http-equiv = "content-type" content = "text/html; charset = Windows-1251"> <SCRIPT LANGUAGE="JavaScript"> function signs() { var start = 1901, birthyear = document.zodiac.year.value, date=document.zodiac.date.value, month=document.zodiac.month.selectedIndex; with (document.zodiac.sign){ if (month == 1 && date >=20 || month == 2 && date <=18) {value = "Водолей";} if (month == 1 && date > 31) {value = "Ошибка!";} if (month == 2 && date >=19 || month == 3 && date <=20) {value = "Рыбы";} if (month == 2 && date > 29) {value = "Ошибка!";} if (month == 3 && date >=21 || month == 4 && date <=19) {value = "Овен";} if (month == 3 && date > 31) {value = "Ошибка!";} if (month == 4 && date >=20 || month == 5 && date <=20) {value = "Телец";} if (month == 4 && date > 30) {value = "Ошибка!";} if (month == 5 && date >=21 || month == 6 && date <=21) {value = "Близнецы";} if (month == 5 && date > 31) {value = "Ошибка!";} if (month == 6 && date >=22 || month == 7 && date <=22) {value = "Рак";} if (month == 6 && date > 30) {value = "Ошибка!";} if (month == 7 && date >=23 || month == 8 && date <=22) {value = "Лев";} if (month == 7 && date > 31) {value = "Ошибка!";} if (month == 8 && date >=23 || month == 9 && date <=22) {value = "Дева";} if (month == 8 && date > 31) {value = "Ошибка!";} if (month == 9 && date >=23 || month == 10 && date <=22) {value = "Весы";} if (month == 9 && date > 30) {value = "Ошибка!";} if (month == 10 && date >=23 || month == 11 && date <=21) {value = "Скорпион";} if (month == 10 && date > 31) {value = "Ошибка!";} if (month == 11 && date >=22 || month == 12 && date <=21) {value = "Стрелец";} if (month == 11 && date > 30) {value = "Ошибка!";} if (month == 12 && date >=22 || month == 1 && date <=19) {value = "Козерог";} if (month == 12 && date > 31) {value = "Ошибка!";} } x = (start - birthyear) % 12 with (document.zodiac.csign){ if (x == 1 || x == -11) {value = "Крыса";} if (x == 0) {value = "Бык";} if (x == 11 || x == -1) {value = "Тигр";} if (x == 10 || x == -2) {value = "Кролик";} if (x == 9 || x == -3) {value = "Дракон";} if (x == 8 || x == -4) {value ="Змея";} if (x == 7 || x == -5) {value = "Лошадь";} if (x == 6 || x == -6) {value = "Овца";} if (x == 5 || x == -7) {value = "Обезьяна";} if (x == 4 || x == -8) {value = "Петух";} if (x == 3 || x == -9) {value = "Собака";} if (x == 2 || x == -10) {value = "Кабан";} }} </script> <form name="zodiac"> <center> <table bgcolor="#60d4ff" border="2" bordercolor="#000000" rules="none" cellspacing="0" cellpadding="4"> <tr><td><b><i>Year</i></b></td> <td><div align="right"><input type="text" size="10" name="year" value="Год" onClick=value=""></div></td> <td> </td> <tr><td><b><i>Месяц</i></b></td> <td><div align="right"> <select name="month"> <option value="x">Месяц</option> <option value="1">Январь</option> <option value="2">Февраль</option> <option value="3">Март</option> <option value="4">Апрель</option> <option value="5">Май</option> <option value="6">Июнь</option> <option value="7">Июль</option> <option value="8">Август</option> <option value="9">Сентябрь</option> <option value="10">Октябрь</option> <option value="11">Ноябрь</option> <option value="12">Декабрь</option> </select></div></td> <td> </td></tr> <tr><td><b><i>День</i></b></td> <td><div align="right"><input type="text" name="date" value="День" size="3" onClick=value=""></td> <td><input type="button" value="Расчет" onClick="signs()"></div></td></tr> <tr><td><b><i>Знак Зодиака:</i></b></td> <td><div align="right"><input type="text" name="sign" size="12" value="" align="right"></div</td></tr> <td> </td></tr> <tr><td><b><i>Восточный календарь:</i></b></td> <td><div align="right"><input type="text" name="csign" size="12"></div></td> <td> </td></tr> </table> </center> </form> | |
| Просмотров: 550 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |



