| Главная » Статьи » Скрипты » Скрипты для uCoz |
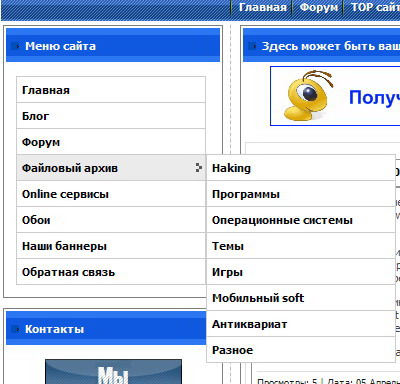
Меню как на нашем сайте и на MEGAsoft
 Вставляем в меню сайта Code <style type="text/css"> .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 160px; /* Width of Menu Items */ border-bottom: 1px solid #ccc; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ position: absolute; width: 170px; /*sub menu width*/ top: 0; visibility: hidden; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: black; text-decoration: none; background: #fff; padding: 1px 5px; border: 1px solid #ccc; border-bottom: 0; } .suckerdiv ul li a:visited{ color: black; } .suckerdiv ul li a:hover{ background-color: #377CB4; } .suckerdiv .subfolderstyle{ background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */ </style> <script type="text/javascript"> var menuids=["suckertree1"] function buildsubmenus(){ for (var i=0; i<menuids.length; i++){ var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t<ultags.length; t++){ ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" else ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" ultags[t].parentNode.onmouseover=function(){ this.getElementsByTagName("ul")[0].style.display="block" } ultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } for (var t=ultags.length-1; t>-1; t--){ ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus) </script> <div class="suckerdiv"> <ul id="suckertree1"> <li><a href="Сылка" title="Описание при наведении">Название страницы</a></li> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> <ul> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> </li> </ul> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> <ul> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> </ul> </li> </div> #377CB4 - это цвет при наведении на ссылку
Code <style type="text/css"> .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 160px; /* Width of Menu Items */ border-bottom: 1px solid #000000; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ position: absolute; width: 170px; /*sub menu width*/ top: 0; visibility: hidden; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: #FFFFFF; text-decoration: none; background: #000000; padding: 1px 5px; border: 1px solid #FFFFFF; border-bottom: 0; } .suckerdiv ul li a:visited{ color: #FFFFFF; } .suckerdiv ul li a:hover{ background-color: #999999; } .suckerdiv .subfolderstyle{ background: #000000 no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */ </style> <script type="text/javascript"> var menuids=["suckertree1"] function buildsubmenus(){ for (var i=0; i<menuids.length; i++){ var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") for (var t=0; t<ultags.length; t++){ ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" if (ultags[t].parentNode.parentNode.id==menuids[i]) ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" else ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" ultags[t].parentNode.onmouseover=function(){ this.getElementsByTagName("ul")[0].style.display="block" } ultags[t].parentNode.onmouseout=function(){ this.getElementsByTagName("ul")[0].style.display="none" } } for (var t=ultags.length-1; t>-1; t--){ ultags[t].style.visibility="visible" ultags[t].style.display="none" } } } if (window.addEventListener) window.addEventListener("load", buildsubmenus, false) else if (window.attachEvent) window.attachEvent("onload", buildsubmenus) </script> <div class="suckerdiv"> <ul id="suckertree1"> <li><a href="Сылка" title="Описание при наведении">Название страницы</a></li> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> <ul> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> </li> </ul> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> <ul> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> <li><a href="Сылка" title="Описание при наведении">Название страницы</a> </ul> </li> </div> | |
| Просмотров: 599 | Комментарии: 2 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |



