Просто вставить в CSS Code body {
scrollbar-3dlight-color:#ffffff;
scrollbar-arrow-color:#080713;
scrollbar-highlight-color: #d9d8e1;
scrollbar-face-color:#9a999c;
scrollbar-shadow-color:#444444;
scrollbar-darkshadow-color:#000000;
scrollbar-track-color: #ababab;
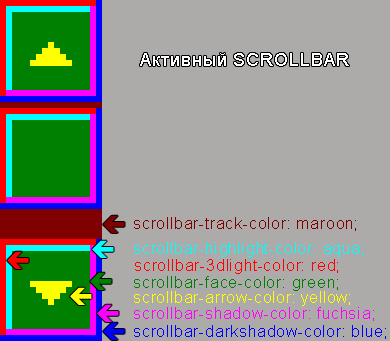
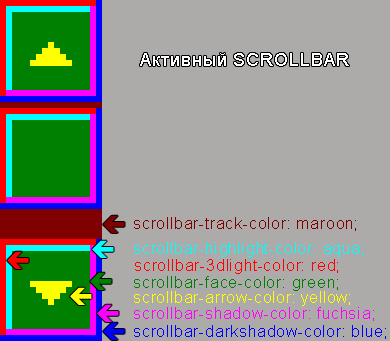
} Если же надо поменять цвет, то просто поменяйте цвета в коде, спомошью картинке ниже:  Значение кодов Скролбара: scrollbar-3dlight-color
- задает цвет верхней и левой границ полосы прокрутки, ее бегунка и стрелок.
scrollbar-arrow-color
- задает цвет стрелок на кнопках полосы прокрутки.
scrollbar-darkshadow-color
- задает цвет "тени", отбрасываемой бегунком и кнопками полосы прокрутки (цвет правых и нижних гранией).
scrollbar-face-color
- задает основной цвет бегунка и кнопок прокрутки полосы прокрутки.
scrollbar-highlight-color
- задает цвет "освещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет левых и верхних их граней).
scrollbar-shadow-color
- задает цвет "неосвещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет правых и нижних их граней). Не путать с цветом "тени", задаваемым атрибутом scroll-darkshadow-color.
scrollbar-track-color
- задает цвет фона полосы прокрутки, той ее части, по которой перемещается бегунок.
Источник: by denny |